2024年2月9日(金)にDIST.42「クリエイティブコーディングで生み出すWebデザインの世界観」を開催。会場は中野セントラルパーク カンファレンスで、参加者数は152人と盛況のうちに終えることができました。
当日は、クリエイティビティの最前線で活躍する次のお3方をお招きし、クリエイティブコーディングで生み出すウェブデザインの世界観について語っていただきました。
- 「僕は大したことはできない。それでもクリエイティブはできる。」
CYO inc. デベロッパー 小岩原 直志 - 「クリエイティブコーディングはWebサイトのどこに活きるのか」
unshift Inc. デベロッパー 長谷川 巧 - 「コードでつくる動きと見た目のこだわり」
株式会社devdev プログラマー 池田 亮
この記事では、スタッフによる会場設営の様子や当日のセッション内容をレポートします。文章中では、セッションで使われたスライドも掲載していますので、そちらも合わせてご覧いただけます。
ウェブ制作者が集うクリエイティブコミュニティ「DIST」
まずDISTとは、職種や技術の垣根を越えてウェブに関わるすべての人を結ぶことを目的とした、DIST実行委員会が主催するクリエイティブコミュニティです。世路庵では、会社として運営をサポートしています。
ウェブ制作関連をテーマとした勉強会を、2ヶ月に1回程度のペースで開催しています。デザイナー、エンジニア、ディレクターなどあらゆる立場の方に参加していただき、その知の共有、研鑽ならびに参加者同士の交流を目的としています。
今回は多くの方々にご来場いただき、スピーカーのみなさまにかかるプレッシャーも大きかったのではと思います。会場設営を始めてから少し経って会場に到着されたお3方ですが、受付にいるスタッフにご挨拶いただいた際や準備中の様子からは緊張が伝わってくるようでした。

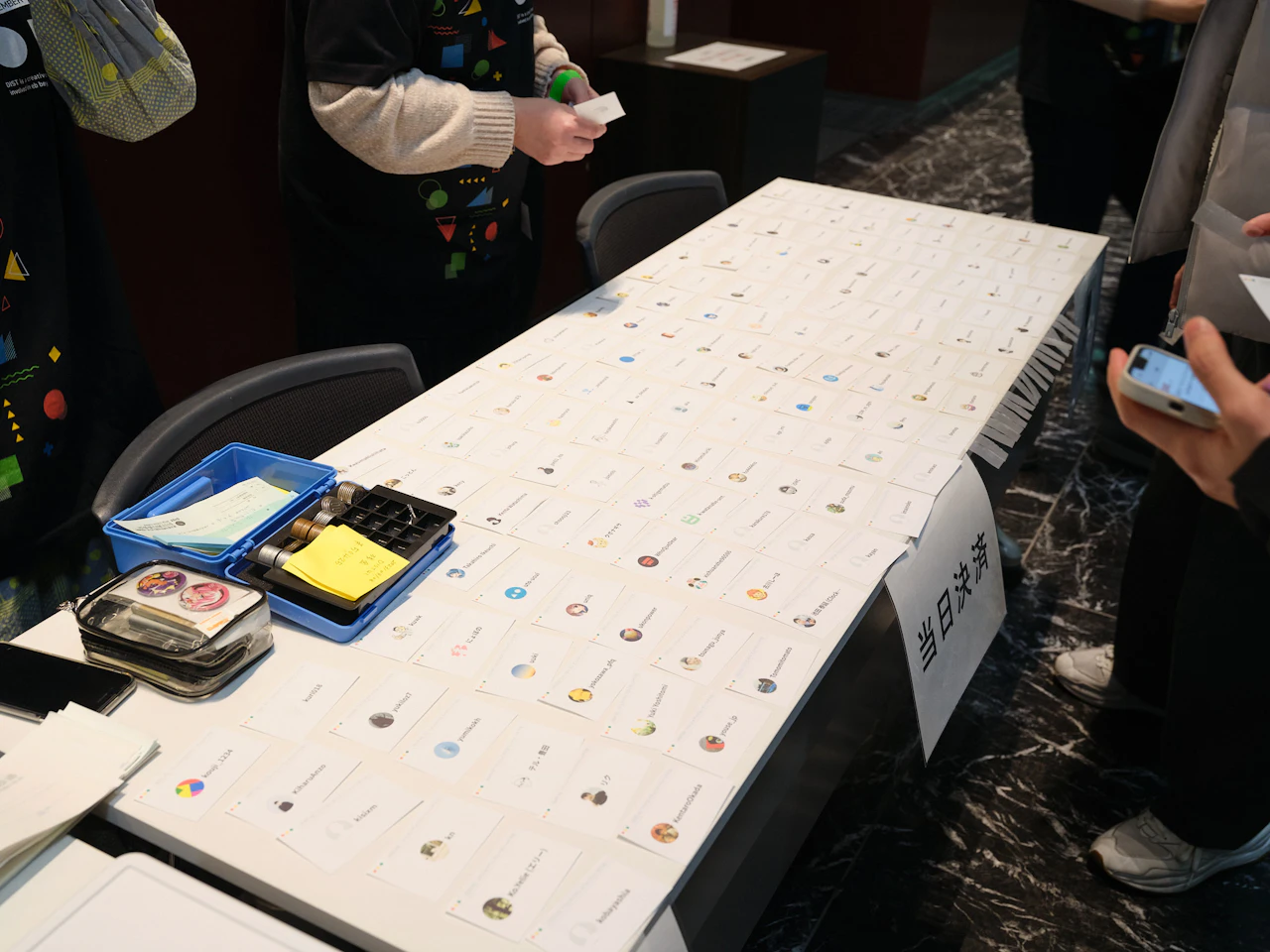
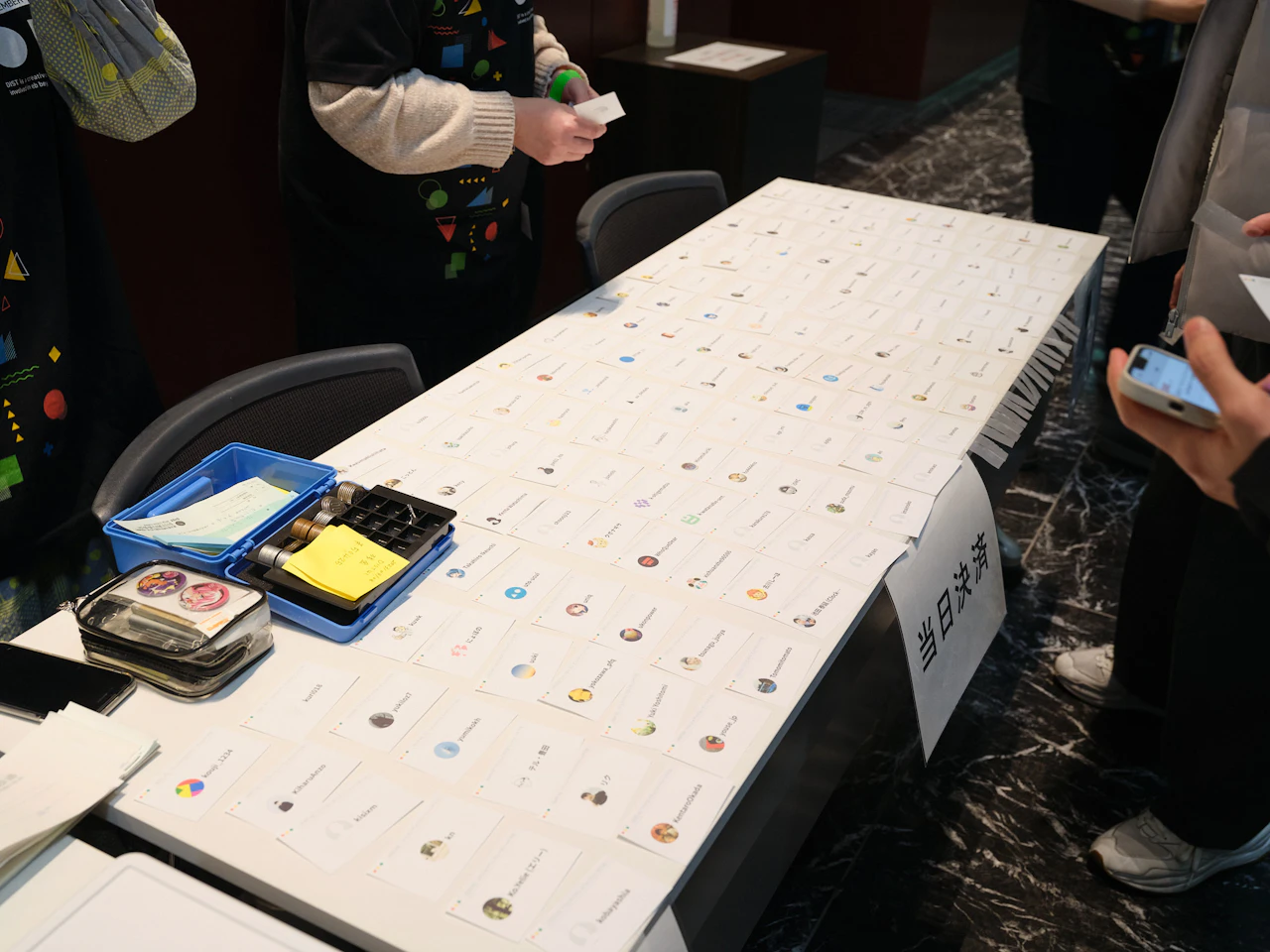
ネームカードは参加者同士の交流のきっかけに
また、勉強会をより良いものにする工夫として、本勉強会から新しく取り入れたものがあります。

参加者全員分のネームカードです。受付時に受け取り、服の上から貼っていただきました。これにより、参加者同士でアイコンやハンドルネームを認識しやすくなり、交流に役立つようになりました。ただ、今回は来場者数が多いこともあり、探すのに手間がかかって受付が混んでしまうなど来場されたみなさまにはご迷惑をおかけする場面もありました。これらの問題点から改善できることはまだまだあると感じています。
そして、来場者が続々と集まり19:00。ついにDISTが始まります。

それぞれのクリエイティブコーディング
継続は力 自分のすきを行こう
今回スタートを切ってくださったのは、cyocunのお名前で知られる小岩原直志さん。セッションタイトルは「僕は大したことはできない。それでもクリエイティブはできる。」です。小岩原さんは「守破離」という言葉に準えてクリエイティブコーディングについて解説くださいました。

規則や技術から実行する「制作(守)」、そしてそれを再解釈・再構築する「創作(破)」、そこから確立させるオリジナル「自立(離)」。たとえ誰かに依頼されたものだとしても、制作の中に自分の解釈やオリジナルを含めていく過程があるため、クリエイティブコーディングはなにかの再解釈であると語りました。
さらに、サイト制作でのクリエイティビティの活かし方では、クリエイティブである前に大切なことについて触れました。文字をふわっと表示させればクリエイティブ、というわけではなく、背景やメニューの表示、画面遷移などでエンゲージメントを高める。インタラクションデザインの強化によって世界観・ストーリーに合った動きをさせる。このように、ウェブは情報収集の第一ツールであることを念頭に置き、ユーザー体験へ配慮することが大切だとおっしゃっていました。

また、クリエイティビティの障壁についても大きく分けて3つ、お話しいただきました。
1つめは「心理的障壁」です。自信の欠如と失敗への恐れは創作活動への大きな妨げになります。そのため失敗は学習の機会とみなし、プロセスを楽しむ姿勢が大切だと言います。
2つめは「情報過多と技術的障壁」。作品の完成を難しくさせている原因に、今の時代は作りたいゴールまでの選択肢が多いことを挙げています。どんな技術を使うかは関係なく、とにかく作ることに集中することをおすすめしていました。確かに流行りがあっという間に入れ替わってしまうウェブ業界、あれもこれも目に入り焦ることもありますが、そんなときこそ1つを完成させることに集中するのが大切だと感じました。
そして3つめに「クリエイティビティの促進」。インスピレーションを得るためにはウェブだけでなく、アート展や自然を見に行くなど、プリミティブなことから始めてテーマを発展させることが大事だとおっしゃっていました。
最後に、継続しないと制作から創作にはならない。その追求が難しいため、クリエイティブは誰にでもできるけど誰しもができるわけではない。クリエイティビティは過程を楽しめればそれ自体が才能。「継続は力 自分のすきをいこう」と小岩原さんからの応援歌をいただきました。

その他にもクリエイティビティのはじめ方として、小岩原さんのおすすめツールを紹介いただきました。特にリアルタイムでTweakpaneを動かした際、「自分のテンションをあげてクリエイティブにより邁進できる環境を作ることが大事」とおっしゃっていました。これは何かを続けるためにはどんなことでも重要で、私も大事にしたい考えだと思いました。今回紹介いただいたツールについては下記資料からご覧になれます。
スライド:
フロントエンドエンジニアは全員クリエイティブコーダー
次にお話しいただいたのは、長谷川巧さん。セッションタイトルは「クリエイティブコーディングはWebサイトのどこに活きるのか」です。長谷川さんにとってのクリエイティブコーディングとは、普段なにげなくやっている動き。つまりフロントエンドの実装をしている人は全員クリエイティブコーダーだとおっしゃいました。そんな日常的にあるクリエイティブコーディングがウェブサイトのどこに活きて、どんな働きをしているのか、3つのポイントに着目して解説いただきました。

1つめは、「Webサイトの世界観・ブランドを演出する」です。サイトの内容に連動した動きを取り入れることでサイト全体の統一感が向上して、発信したい世界観・ブランドそのものを表現できるそう。例えばゆらゆらとした水面のような動きでお寺の神秘的な空気感を取り入れます。
 西芳寺|苔寺 Saihoji | Kokedera
西芳寺|苔寺 Saihoji | Kokederaこのように「Webサイトの世界観・ブランドを演出する」というのは、モチーフやコンセプトがはっきりしているサイトで活きてくるといいます。
2つめが「Webサイトにインパクトを与える」です。「よくわかんないけどすごい」が強く印象に残り、それが個性や強みに繋がります。こちらは個人のポートフォリオやデザイン会社のコーポレートサイトで活かされます。
 unshift - I'm a creative
unshift - I'm a creative3つめが「UIに気持ちよさを付与する」。こちらは長谷川さんが一番重要に感じているポイントです。使い心地が気持ちいい=ストレスなく使えるということで、心理的に使いやすいと感じさせることができるため、再来訪に繋がりサイトやサービスの信頼感も上がると話しました。

さらに3つのポイントの他に、クリエイティブコーディングを取り入れる際の注意点として「デザインを殺さない」ことを挙げていました。例えば表示までに時間がかかる、描画の処理が重くレスポンスが悪い、期待する動きをしないなど、サイト閲覧者にストレスを与えないことを意識しているそうです。長谷川さんが考えるストレスを与えない工夫として、特に私の印象に残ったのはメニューのデザインでした。例に挙げられていたのは下記サイトです。
 TT Global | Bridging the Digital Divide
TT Global | Bridging the Digital Divideメニューが開くアニメーションをつけたいときに、全部のメニューが見えるまでに時間がかかるとストレスになります。そのため開いてるようなアニメーションに見えるように、速度や形を調整して実装しているそうです。ほかにも初回だけアニメーションをつけるといった方法もお話しされていました。見た目のかっこよさと使いやすさのバランスについて、私が思うよりもさらに深い考えがたくさんあり、あらゆるサイトを見たり動き方を想像したりすることが面白いと感じました。
これまでのお話を踏まえて最後に、クリエイティブコーディングは閲覧者がストレスに感じるならばない方がマシ。だけど、使いやすさを多少犠牲にしてでも入れたい表現がある際は、制作チーム内でコミュニケーションをとって共通認識をもつことが大切だとおっしゃいました。取り入れる際は目的意識をしっかり持って、サイトの閲覧者の体験を損なわないようにすると良いものが生まれるとお話しいただきました。
スライド:
アイデアをコードにして積み重ねていき、その変化を楽しむ
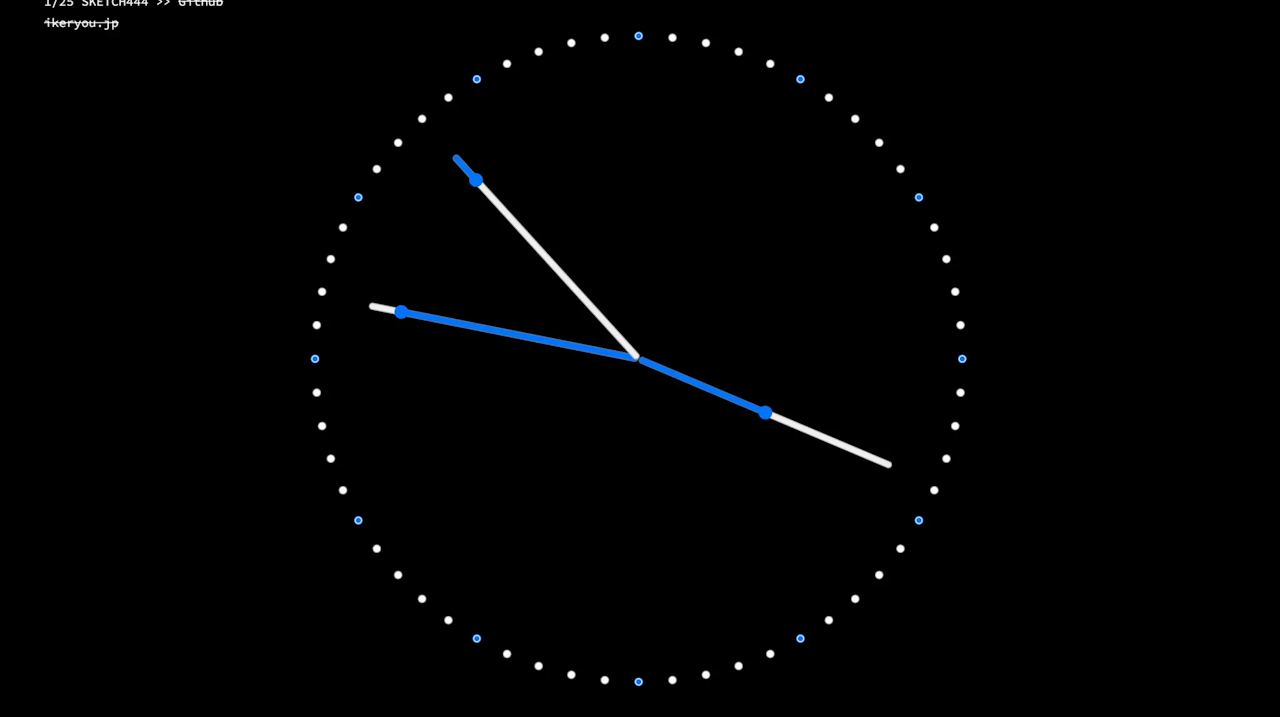
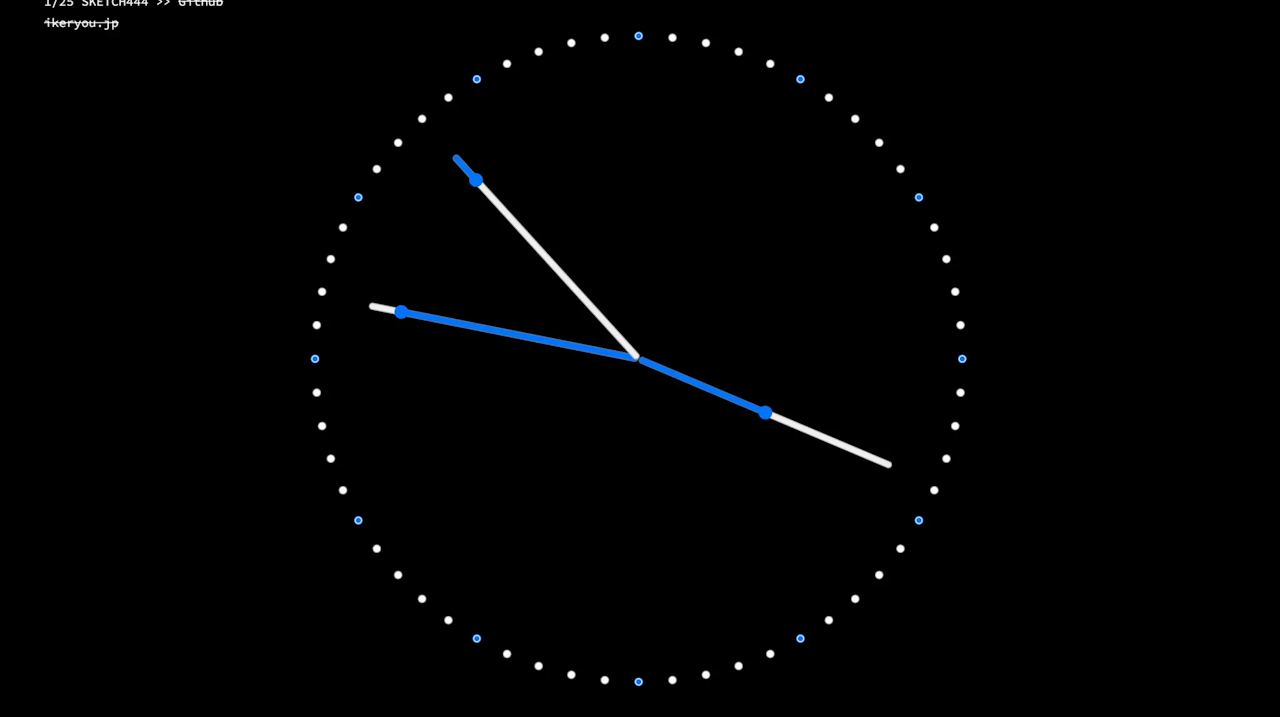
最後は、ikeryouでおなじみの池田 亮さんから「コードでつくる動きと見た目のこだわり」です。このセッションでは、どのような考えで作品たちが作られたかをお話しいただきました。クリエイティブコーディングの奥深さ、楽しさを知ってほしいという池田さんの思いから、約20種類もの作品が紹介されています。池田さんが作品を作るときのモチベーションとして、いじりたいモチーフがある、深掘りしたいテーマがある、些細な疑問の検証から始まるそうです。
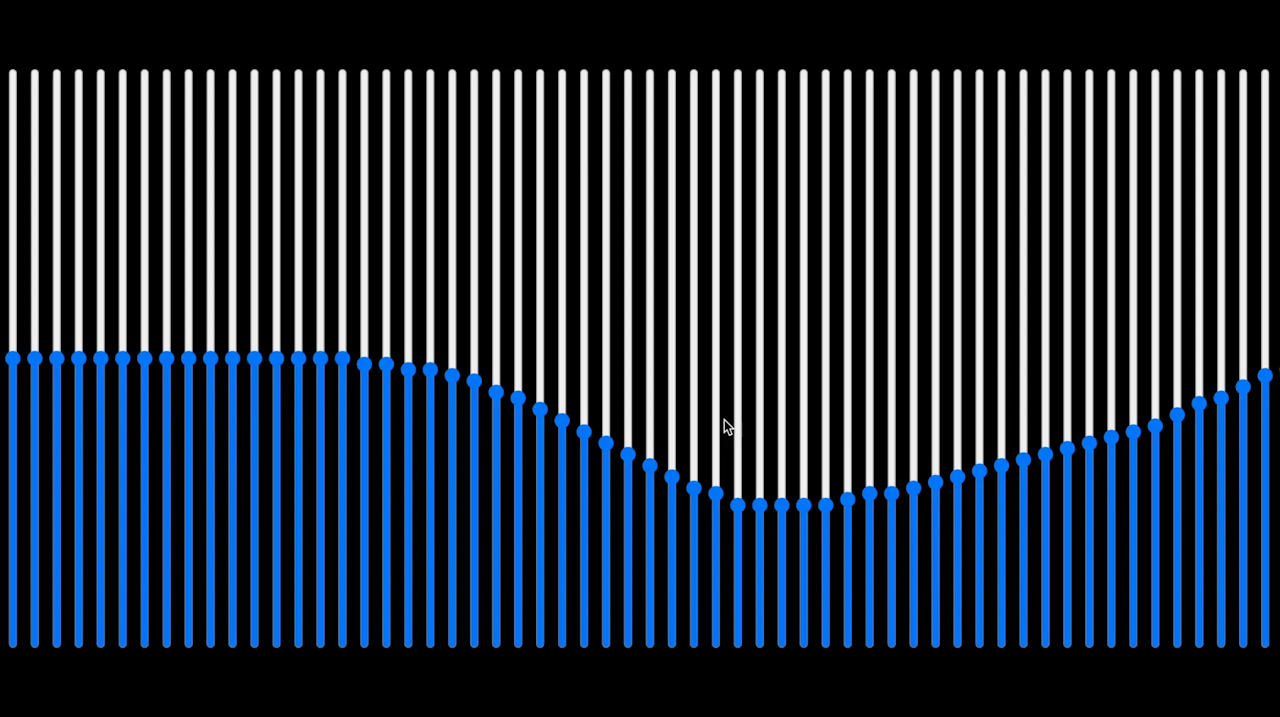
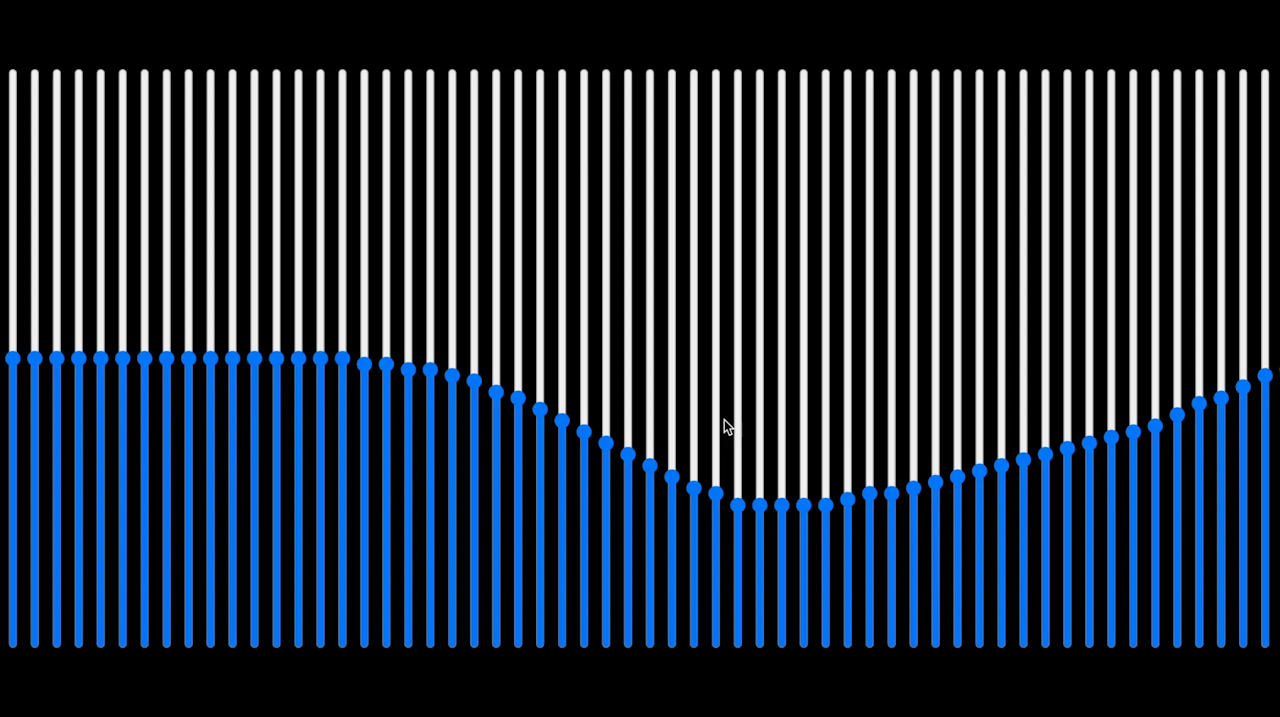
まずはふわふわ動くグラデーションから、いろいろな形に発展させる作品から始まります。しかし、その過程にあるものは作品の途中経過ではありません。作品に最終的なゴールがあるわけではないので、ひとつひとつが池田さんの作品です。



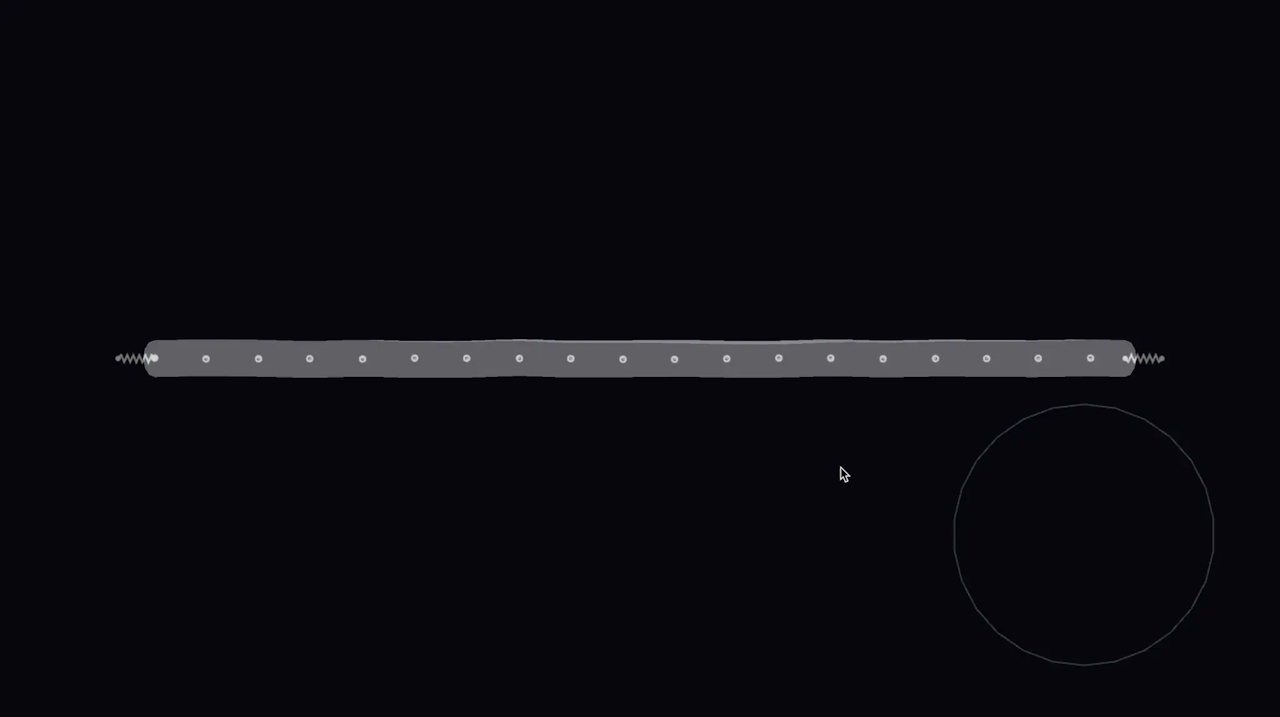
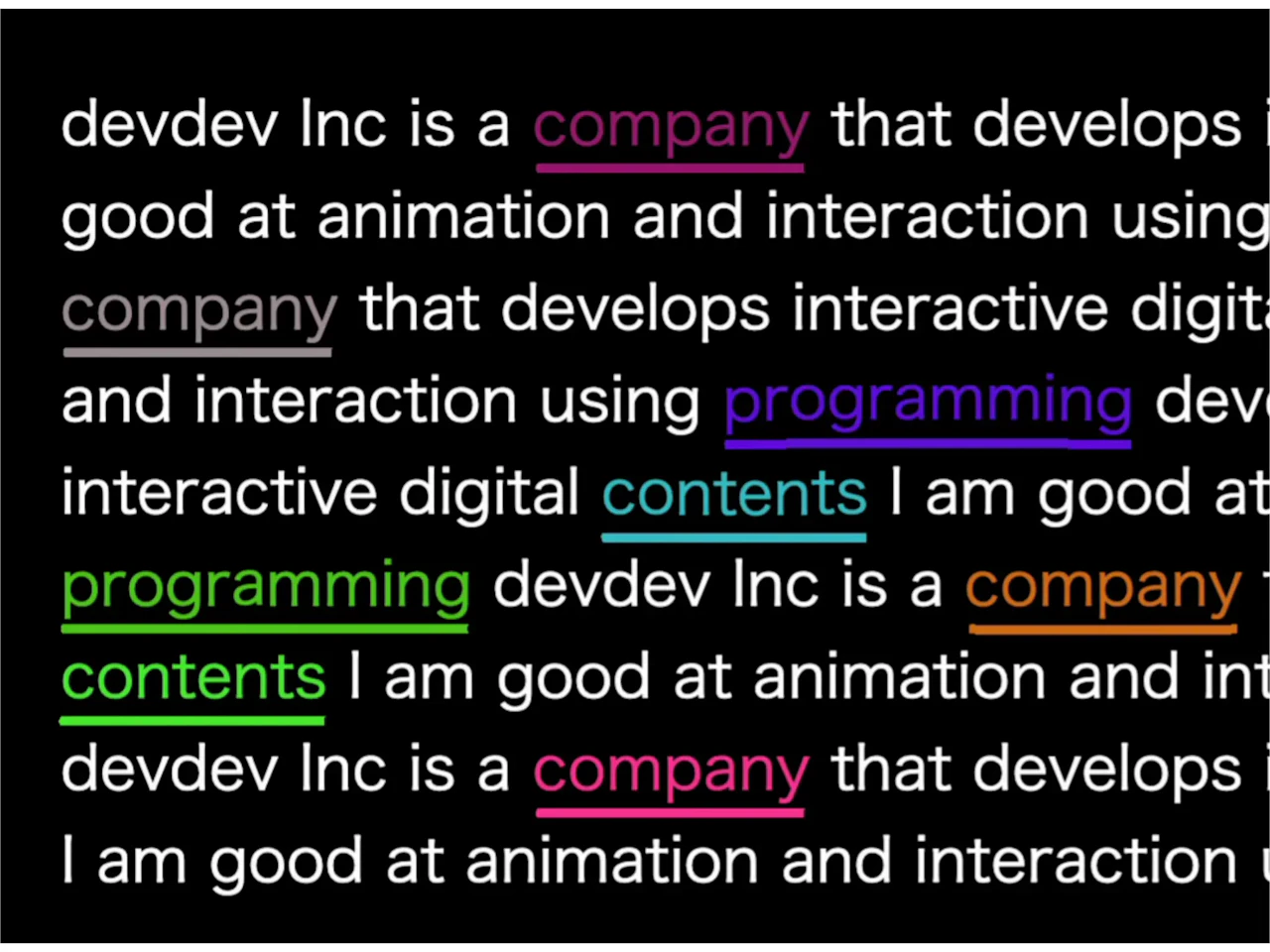
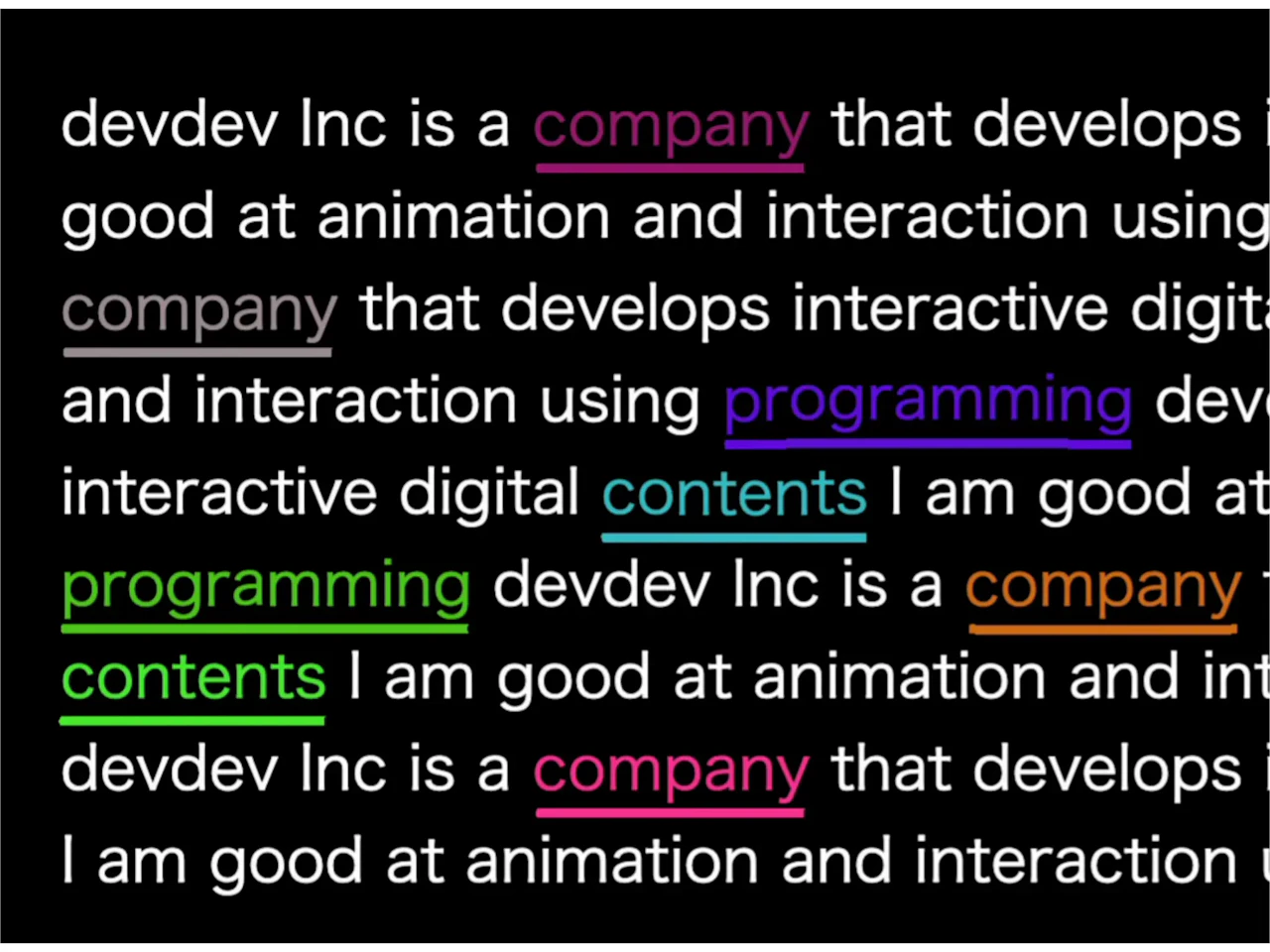
次に物理演算ライブラリを使った作品です。マウスポインターが当たる箇所に応じて揺れるラインを文字の下線に応用させています。このように瞬時に湧き出た好奇心やアイデアをコードにして積み重ねて生まれた変化もクリエイティブコーディングの楽しさだと言います。


ここで紹介できなかった作品の中には、スマートフォンを回転する動きや、スワイプに連動したアニメーションなどさまざまなものがあります。池田さんが思うクリエイティブコーディングの定義とは、コードを1行でも書いて本人がそれを表現といえばそれでOKだとお話しされていました。
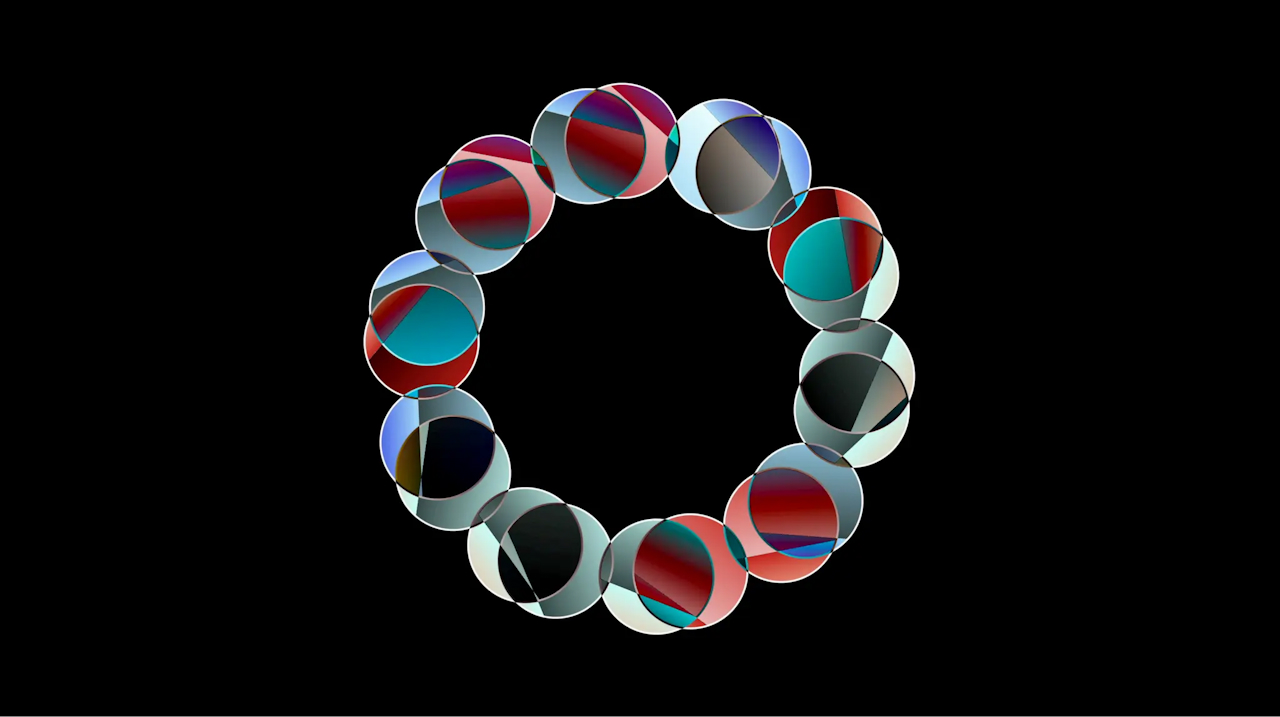
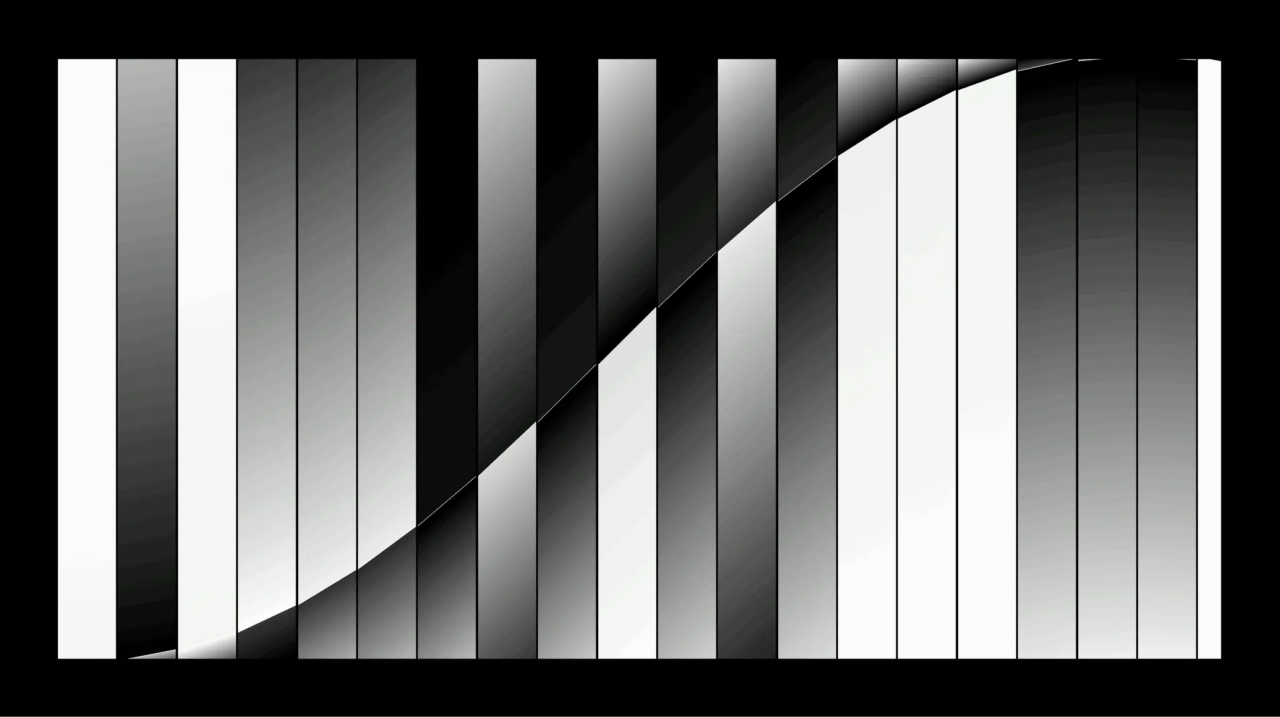
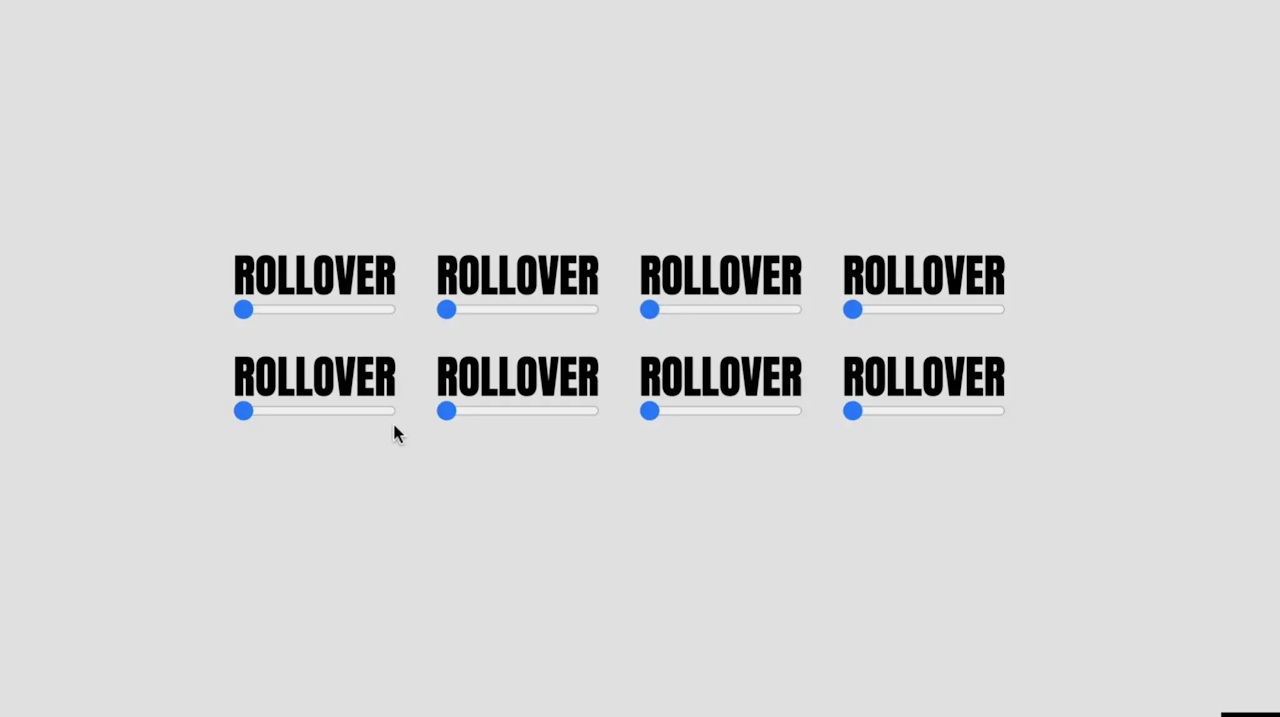
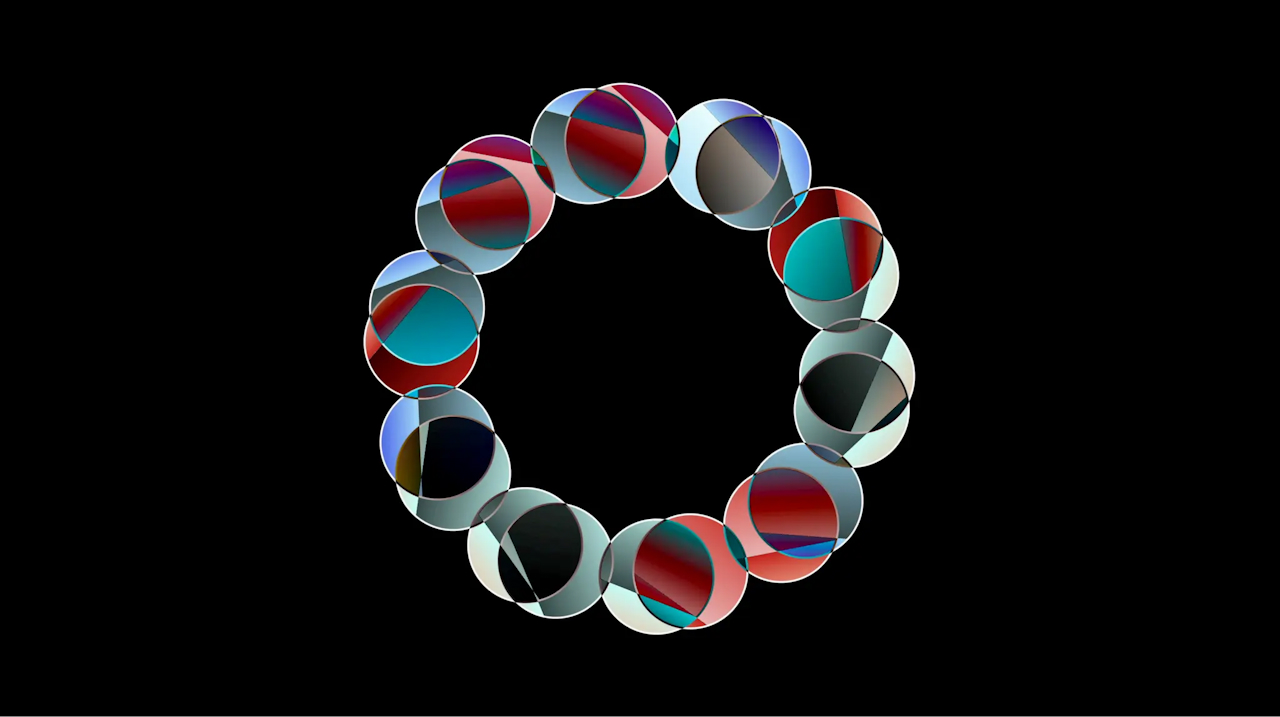
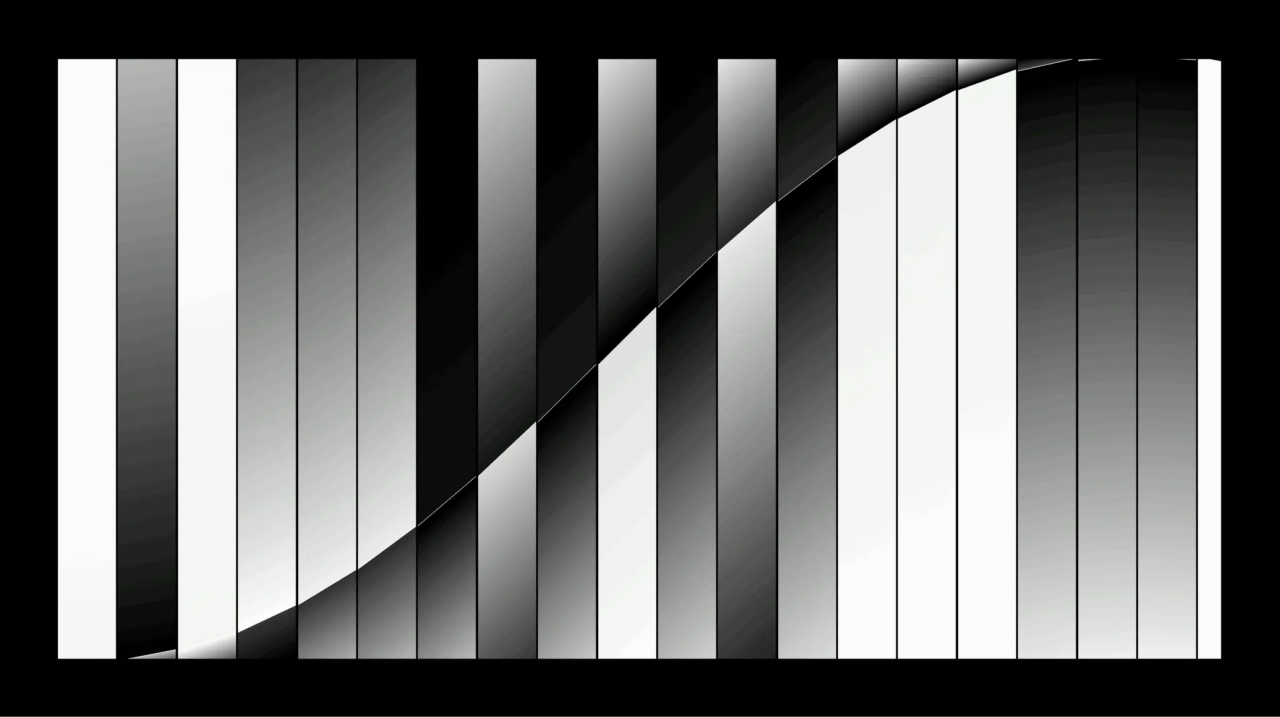
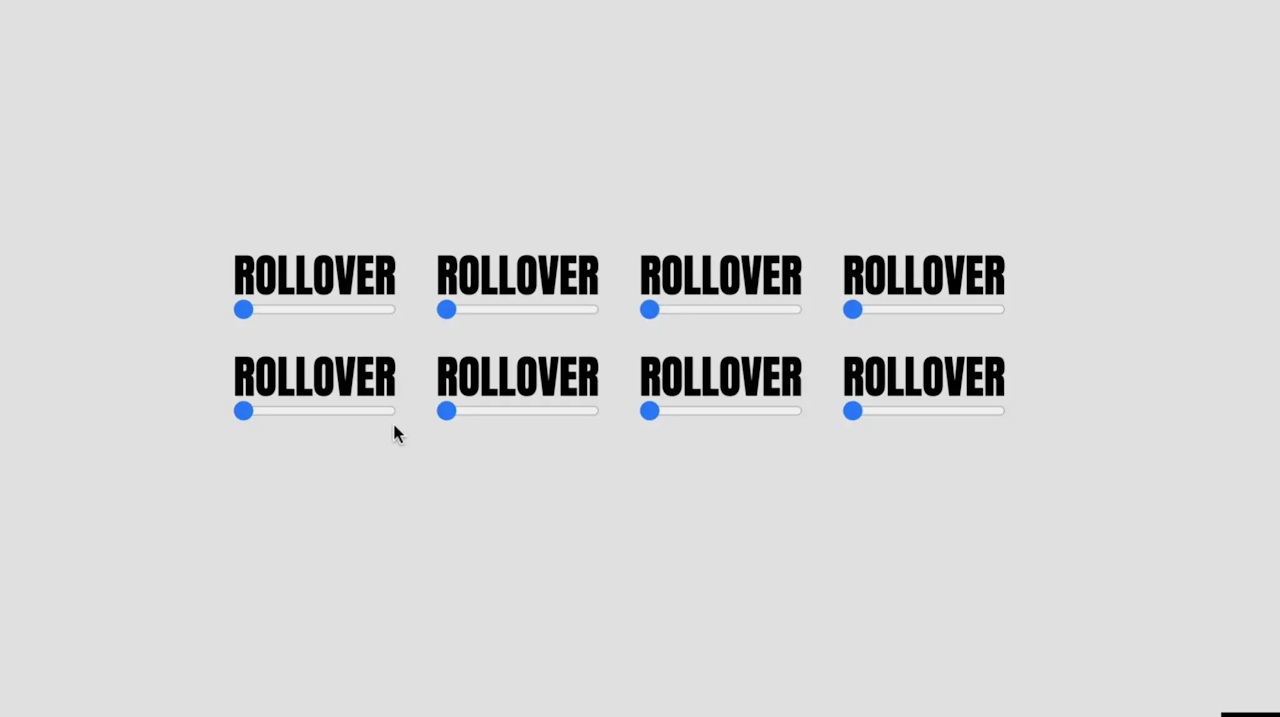
そしてさらに続く楽しい作品紹介。次の画像はスライダーから生まれたさまざまな作品です。



最後に、瞬時に湧き出た好奇心やアイデアをコードにして積み重ねることで生まれた変化を楽しむことを池田さんはおすすめしています。その結果、心地よいものや予想外なもの、微妙なものから思い通りのものまで、さまざまな感じ方の違いも生まれます。けれどまだ試していないことを追求していける楽しさや、やりがいがクリエイティブコーディングの良さだと語りました。
池田さんの発表を聞いて、作っていく過程にあるものは途中経過ではないということに納得しました。過程の中に1番があったり、そこからまた別の良いものが生まれたりする可能性もあるなと考えを広げられました。試行錯誤することの楽しさを池田さんの作品たちから感じることができるセッションだったと考えています。
今回はここに掲載しきれないほど多くの作品をご紹介いただきました。池田さんの作品をもっと見たい!という方は下記の資料または、DISTの公式YouTubeチャンネルからご覧になれます。※動画のアップロードは勉強会開催から約2ヶ月後になります。
スライド:
以上、DIST.42「クリエイティブコーディングで生み出すWebデザインの世界観」の当日レポートでした。
 登壇していただいたスピーカーのみなさま
登壇していただいたスピーカーのみなさま過去の勉強会の動画はDISTの公式YouTubeチャンネルからいつでもご覧になれます。動画では資料だけでは伝わらない、スピーカーからの解説や実演シーンも見られます。オフラインの勉強会に抵抗を感じている方も、まずは動画から雰囲気を掴んでみてください!
DIST公式サイト:
DIST YouTube:
次回、実務でのAI活用術を学ぶ
次回の開催は、2024年4月12日(金)DIST.43「Web制作の現場のためのAI活用術」を予定しています。ウェブ制作の現場で働くみなさまをお招きし、実務で使っているAIの活用術を語り合います。AIをバリバリ使っている人も、まだ興味段階の人も、他の人がどうAIを使いこなしているのかをぜひご覧ください!
勉強会へのお申し込みはconnpassページから受け付けております。
ウェブのお悩み、世路庵にご相談ください
ウェブ制作会社には、「言ったことしかやってくれない」「提案がない」といった不満を抱かれるケースがあります。目を引くようなビジュアルは作れるがビジネス理解が不足している、運用はしてもらえるがデザインやコーディングは外注に丸投げしている、といった体制では、しばしばプロジェクトが袋小路に迷い込んでしまいます。
世路庵は、ビジネスとクリエイティブを両立するウェブ制作会社です。ウェブサイトやウェブアプリケーションに課題を感じている方は、創業16年以上の経験と、業種・業態を選ばない800件以上の実績を持つ世路庵をぜひご検討ください。
合同会社世路庵