2024年7月11日(木)に、中野セントラルパーク カンファレンスで開催された「microCMS Meetup 2024」に現地参加しました。
このMeetupは、年に1度開催されているmicroCMSの新機能や最新情報を紹介するイベントです。今回で3回目の開催で、オフライン・オンライン合わせて500名以上の参加があり、現地でも多くの参加者による熱気を感じることができました。
今回は、microCMSの導入事例や開発プロセス、新機能の紹介など多彩なセッション内容についてレポートにまとめました。
快適な管理画面の国産ヘッドレスCMS
microCMSは日本製のヘッドレスCMSサービスです。シンプルで見やすいUIの管理画面を用いて、APIベースで柔軟なコンテンツデータの管理が行えます。機能のアップデートも頻繁に行われており、ユーザーフレンドリーなサービスです。cho-menでもコンテンツ管理に利用しており、この原稿もmicroCMSのリッチエディタで執筆しています。

スポーツ業界でmicroCMSを積極的に導入している話
最初のセッションは、宮川貴佳史さん(プラスクラス・スポーツ・インキュベーション株式会社)によるスポーツ業界のウェブサイトにおける、microCMSの導入事例のお話でした。スポーツ業界のウェブサイトならではの特性や、実際にmicroCMSを導入する中での活用ポイントなど、興味深いお話を聴くことができました。
エンジニアではない運用スタッフでも扱いやすい管理画面
サイトの主な運用者は、エンジニアではないクラブスタッフであるため、日本語のわかりやすいUIや管理画面の標準機能が充実していることなどがmicroCMSの導入理由ということでした。管理画面機能の活用事例としては、ロール別の権限設定を利用した操作ミスの防止や、コンテンツ参照を利用したコンテンツ管理の方法などが紹介されていました。
外部データによる情報更新
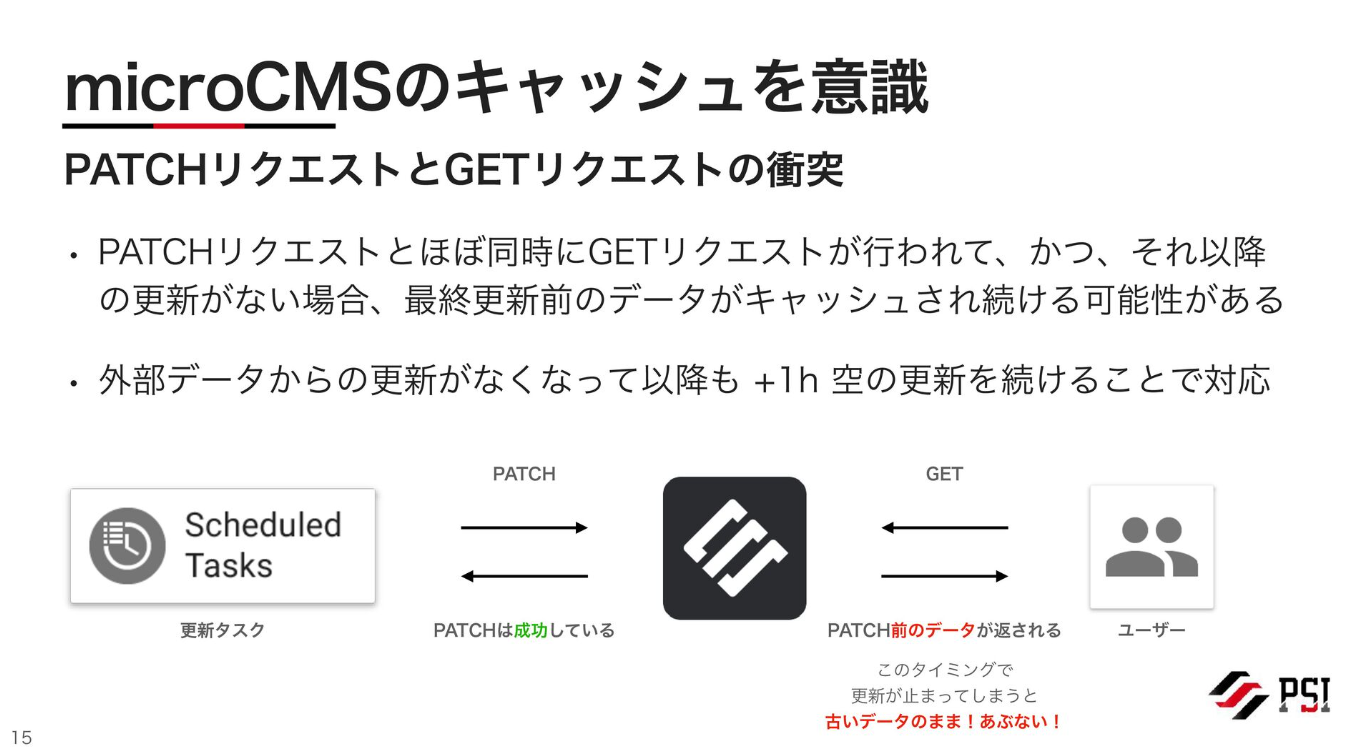
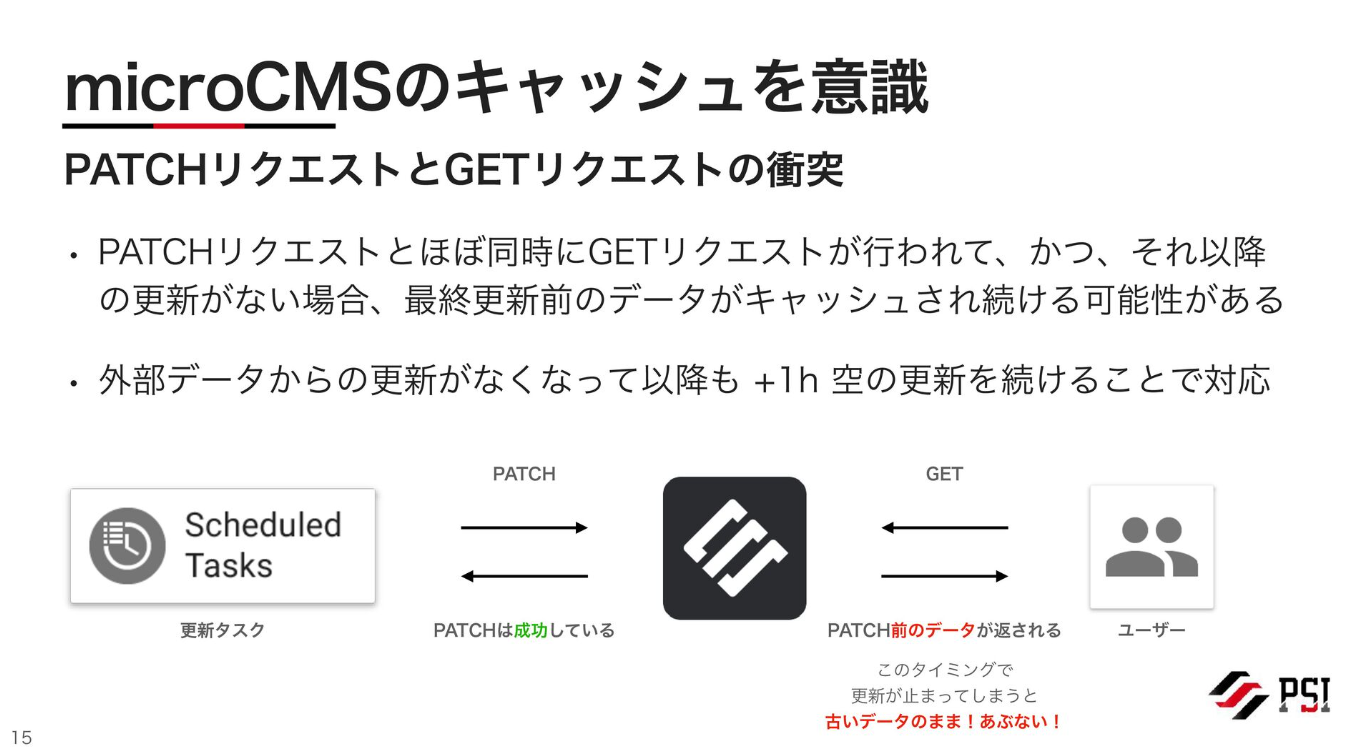
外部データのAPIを元に情報更新を行う際には、読み取り・書き込みでキーを使い分け、APIキーの権限設定を細かく行うといった運用をされているそうです。また、速報性が重視されるサイトの特性から、microCMS側のキャッシュを意識した運用をされているといった内容もとても参考になりました。
 出典:スポーツ業界でmicroCMSを積極的に導入している話@microcCMS Meetup 2024
出典:スポーツ業界でmicroCMSを積極的に導入している話@microcCMS Meetup 2024高品質なビジュアルを提供するための工夫
スポーツ業界のウェブサイトの特性として、画像・動画などに高品質なビジュアルが求められることが多いそうです。画像関連のパフォーマンス改善の例として、画像APIとNext.jsのnext/imageコンポーネントを組み合わせた手法や、データ取得の際にクエリパラメータを工夫をするといった手法が紹介されていました。microCMSではImgixが全プランで利用できるというのも、とても熱いポイントです。
業界の特性を考慮しながら、課題解決に向けてmicroCMSをどのように活用されているかがわかりやすく紹介されており、とても参考になりました。サイト運用者からの評判としては、「WordPressより使いやすい」といった声もあるようです。WordPressからmicroCMSへの移行に関しては、宮川さんがZennに書かれた記事も参考になります。今回の詳しい発表内容については、スライドを共有していただいていますので参照ください。
基礎自治体サイトへのヘッドレスCMS導入で目指したこと
続いてのセッションは、鈴木利弥 さん(株式会社 博報堂アイ・スタジオ)による、自治体のウェブサイトへのmicroCMS導入についてのお話でした。
本セッションは当日限定の内容だったため、詳細については省略しますが、自治体のウェブサイト特有の課題に対して、どのようにmicroCMSを活用しているのかといった実例がとても参考になりました。社会全体のDXに対する熱いメッセージも印象的でした。
 出典:microCMS Meetup 2024 - connpass
出典:microCMS Meetup 2024 - connpassmicroCMSの開発組織 - Deep dive into microCMS
microCMSのCTOである大西智也さんのセッションでは、microCMSの開発現場における技術スタックや開発フロー、カルチャーなどについて細部まで紹介されており、「microCMSの開発現場大解剖!」といった内容でした。
便利なものを積極的に導入、多様な技術スタック
技術スタックについては、バックエンド・フロントエンドから、モニタリング・オブザーバビリティまで多岐にわたって紹介されました。フロントエンドのトピックでは、リンター・フォーマッターをBiomeに変えたという点が個人的に気になりました。質問にも挙がっていましたが、Storybookについては最近あまり活用しておらず、一旦やめたそうです。
 出典:microCMSの開発組織 - Deep dive into microCMS
出典:microCMSの開発組織 - Deep dive into microCMSまた、ChatGPTやCopilotなどAIツールも積極的に導入されているようです。コードレビューでは、一次レビューにCodeRabbitを活用しているとのことでした。便利なもの、トレンドを積極的に導入し活用する文化が根付いているという点が素晴らしいと感じました。
ツールを利用した「開発フロー・品質向上」の仕組み化
「企画」→「実装」→「QA」→「総合テスト」→「リリース」までの各開発フローについても紹介がありました。実装においては、タスクの細分化やスケジュール管理はエンジニア自身に委ねられており、自発的な働き方が求められる印象でした。また、ユーザーにいいものを届けるために、どのフェーズでも手戻りし、スケジュールも延期する文化というものを強調されており、ユーザーに向き合うことを特に大事にされているのだと感じました。
最近では外形監視やE2Eテストに注力しており、自動テストにフルコミットする日も設けているとのことでした。外形監視にはChecklyというサービスを活用しているようです。また、Grafanaを利用したエラーログの監視・分析や、Incident Command Systemに沿ったインシデント対応フローの整備、Qaseを利用したテストケースの管理など、様々なツールを利用し仕組み化している点が印象的でした。
働き方にも多くの工夫
フルリモート、非同期ワークを導入する中で、働き方にも多くの工夫が取り入れられていました。例えば、タスク管理はClickUpを用いて一元管理したり、ミーティングの際には事前にNotionに議論ポイントをまとめて共有、コメントするといった取り組みをされているそうです。他にも、Slackを利用した勤怠の自動化の仕組みなど、様々な取り組みを積極的にやってみる文化があるようです。
microCMSの開発組織について、網羅的に紹介していただきました。どのフェーズにおいても、様々なツールを積極的に採用して仕組み化している点が印象的で、働き方の面なども参考にしたい点が多かったです。他にも盛り沢山な発表内容については、共有していただいている以下のスライドを参照ください。
microCMS 最新リリース情報 - What’s New in microCMS
最後のセッションは、microCMSのプロダクトマネージャーである平松亮介さんによる、最新リリース情報についての発表でした。microCMSを利用していると、毎週のように機能改善が発表されますが、どのような観点で機能開発をしているのかなどが詳しく解説されていました。
管理画面とAPIの最新アップデート
まずは、最近のアップデートを中心に管理画面の機能やAPIの改善について紹介がありました。管理画面については、コンテンツの複数操作、メンバー・ロールー覧画面のソートとフィルタ、メディアの全件削除、コンテンツ容量の上限の表示など、細かい部分で使い勝手に直結する改善が多い印象でした。
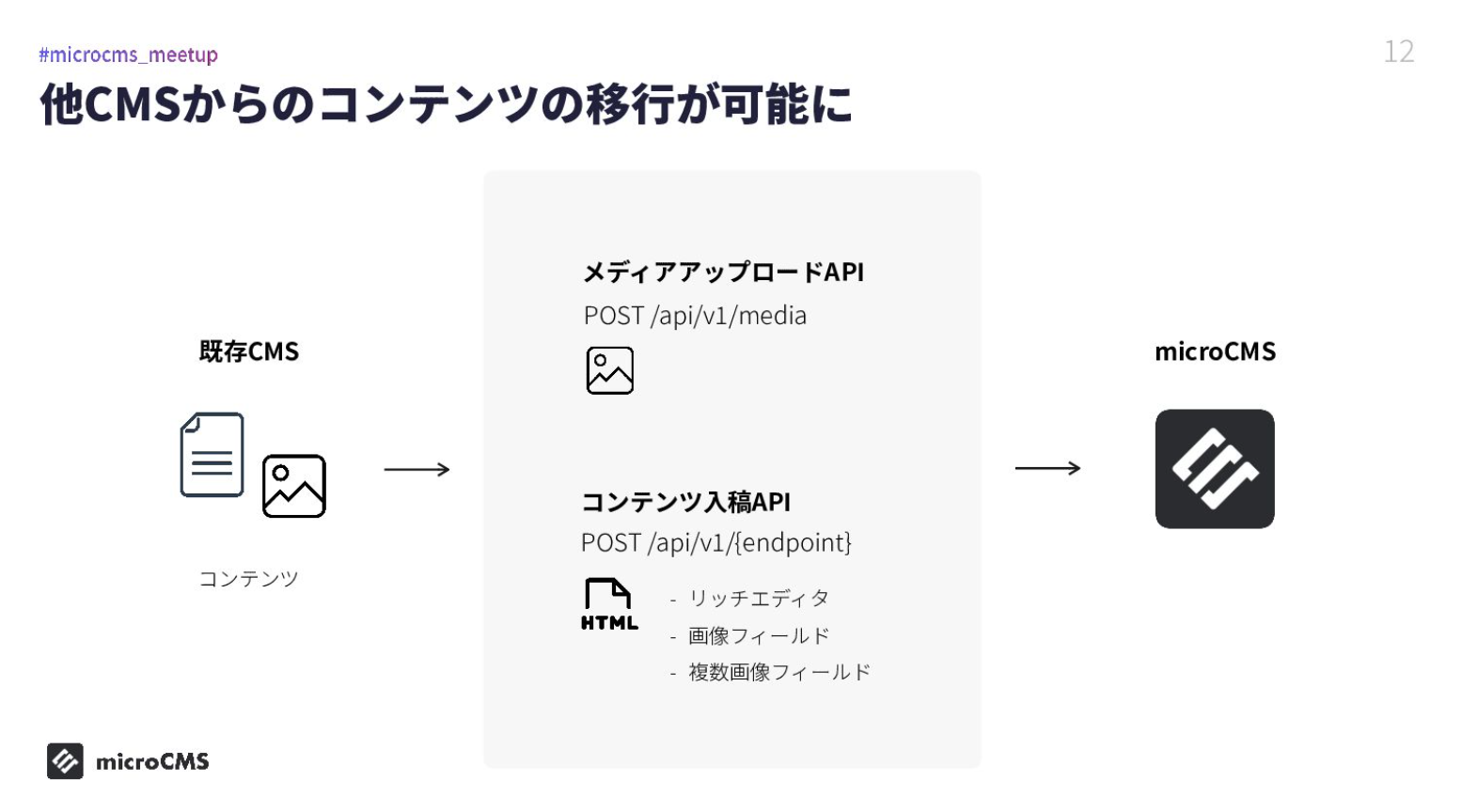
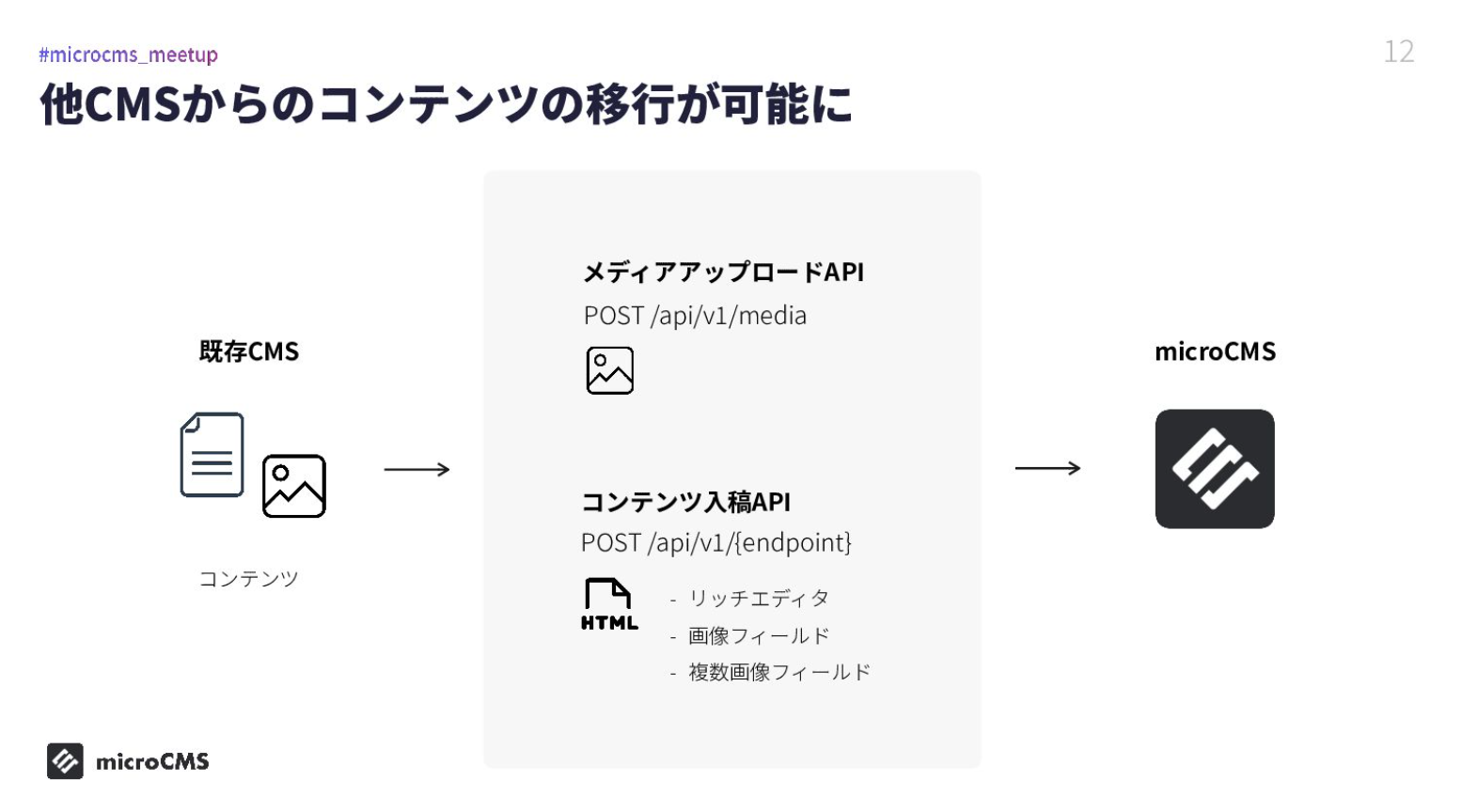
また、APIについては、リッチエディタフィールドのWRITE API対応やAPI経由での画像アップロードに対応したメディアアップロードAPI、以前は非対応だった画像、複数画像、ファイルフィールドに、API経由で入稿といったアップデートについて紹介されていました。
これらのアップデートにより、他CMSからのコンテンツ移行の簡単化も期待できそうです。
 出典:What’s new in microCMS (2024 microCMS Meetup)
出典:What’s new in microCMS (2024 microCMS Meetup)エンタープライズ向けにも機能改善
エンタープライズ向けの機能改善として紹介されたのは、宮川さんの発表にも出てきた権限の細分化であったり、API共通でのIP制限設定、作成者・ロール選択UIの簡単化などでした。ロールを活用し、コンテンツの作成・承認などのワークフローにも柔軟に対応できるようになっている印象でした。
全プランで利用可能なレビュー機能の差分表示
最後に、直近の更新でも特にインパクトの大きかった、レビュー機能の差分表示についての紹介がありました。
microCMSのレビュー機能は、コンテンツ公開前のフィードバックを管理する機能で、タイムライン上でディスカッションを行い、コンテンツの承認・公開まで行えます。こちらに差分表示の機能が加わり、GitHubのPull RequestのようなUIでコンテンツの変更を可視化できるようになりました。

これにより、レビューの効率化だけでなく、意図せぬ変更を未然に防ぐといったコンテンツの品質向上面にも期待ができそうです。こちらは全プランで利用可能ということでした。太っ腹です!
最新のアップデートを中心に、microCMSの機能についてたっぷりと紹介していただきました。細かい部分まで、ユーザーにとっては嬉しい機能更新が多い印象です。とくに、レビューの差分機能の紹介の際には会場も盛り上がっていたように感じました。発表の詳しい内容については、共有していただいている以下のスライドを参照ください。
来年の開催も期待しています!
以上、Meetupのセッション内容についての紹介でした。
microCMSのプロジェクトへの導入事例や開発プロセスの話など、各セッションとても参考になる内容でした。普段使用しているサービスを身近に感じることができ、とても有意義な時間となりました。
来年も開催があった際には、ぜひ参加したいと思います!
 microCMSさんが執筆された書籍とお土産にいただいたTシャツ
microCMSさんが執筆された書籍とお土産にいただいたTシャツ当日の詳しい様子は、microCMSの公式からYouTubeと開催レポートが出ていますので、こちらもチェックしてみてください。
ウェブのお悩み、世路庵にご相談ください
ウェブ制作会社には、「言ったことしかやってくれない」「提案がない」といった不満を抱かれるケースがあります。目を引くようなビジュアルは作れるがビジネス理解が不足している、運用はしてもらえるがデザインやコーディングは外注に丸投げしている、といった体制では、しばしばプロジェクトが袋小路に迷い込んでしまいます。
世路庵は、ビジネスとクリエイティブを両立するウェブ制作会社です。ウェブサイトやウェブアプリケーションに課題を感じている方は、創業16年以上の経験と、業種・業態を選ばない800件以上の実績を持つ世路庵をぜひご検討ください。
合同会社世路庵