この記事は、Vue Advent Calendar 2024 の20日目の記事です。
先行公開された日本語版Nuxt Tutorial
Nuxtは、Vue.jsを使用してフルスタックのWebアプリケーションやWebサイトを作成するための、オープンソースのフレームワークです。NuxtにはNuxt Tutorialという現在開発中の公式チュートリアルがあります。今年開催されたVue Fes Japan 2024のハンズオン企画では、このチュートリアルの開発者であるAnthony Fuさんとのコラボレーションにより、日本語版が教材として使用されました。この日本語版は一般向けにも先行公開されています。
チュートリアルの内容は、Vue.jsの基礎からNuxtの主要なコンセプトまでを体系的に学習できるものとなっています。また、ブラウザ上でコードの編集、実行、プレビューの確認ができるようになっており、開発環境の構築が不要となるため、Nuxtを使った開発を手軽に体験できます。Vue.jsやNuxtをこれから始める方や、学び直したい方にとっても、貴重な教材です。
筆者は、残念ながらVue Fes Japan 2024のハンズオン企画には参加できなかったため、本記事では、チュートリアルを個人でやってみて感じた特徴を中心にまとめています。
Nuxt Tutorialのインターフェース
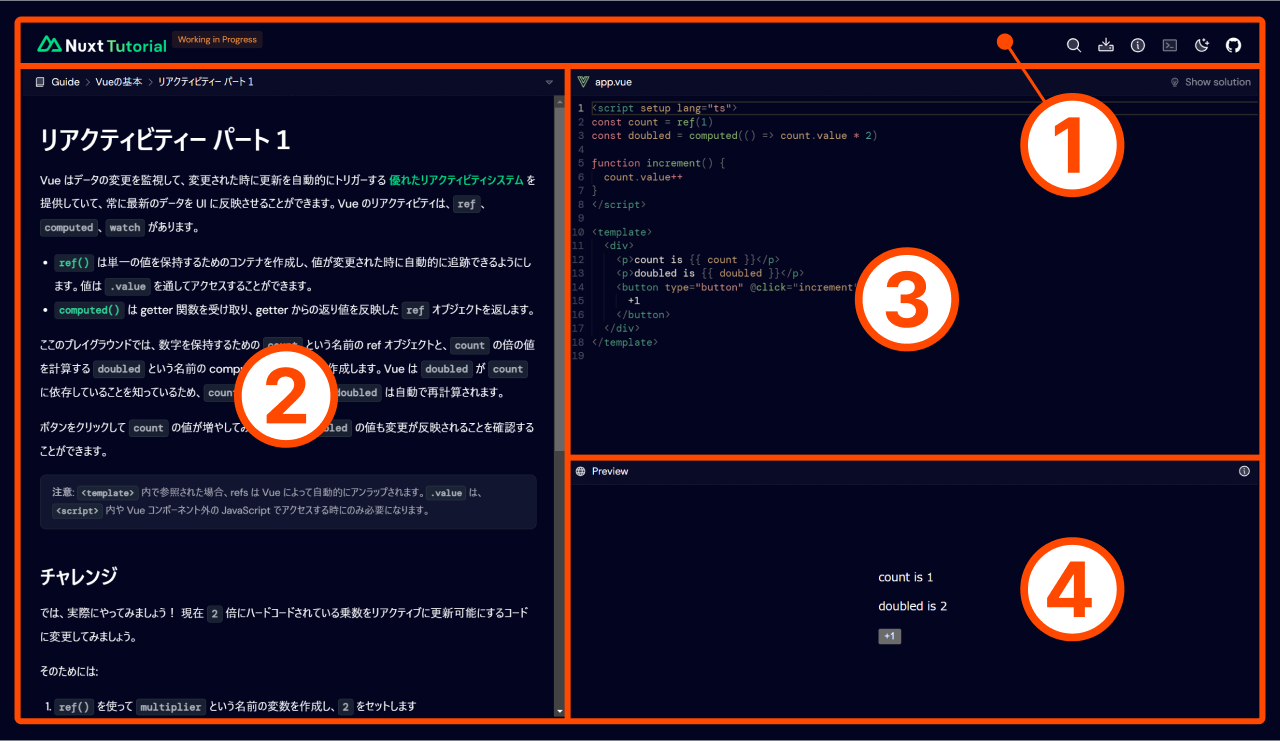
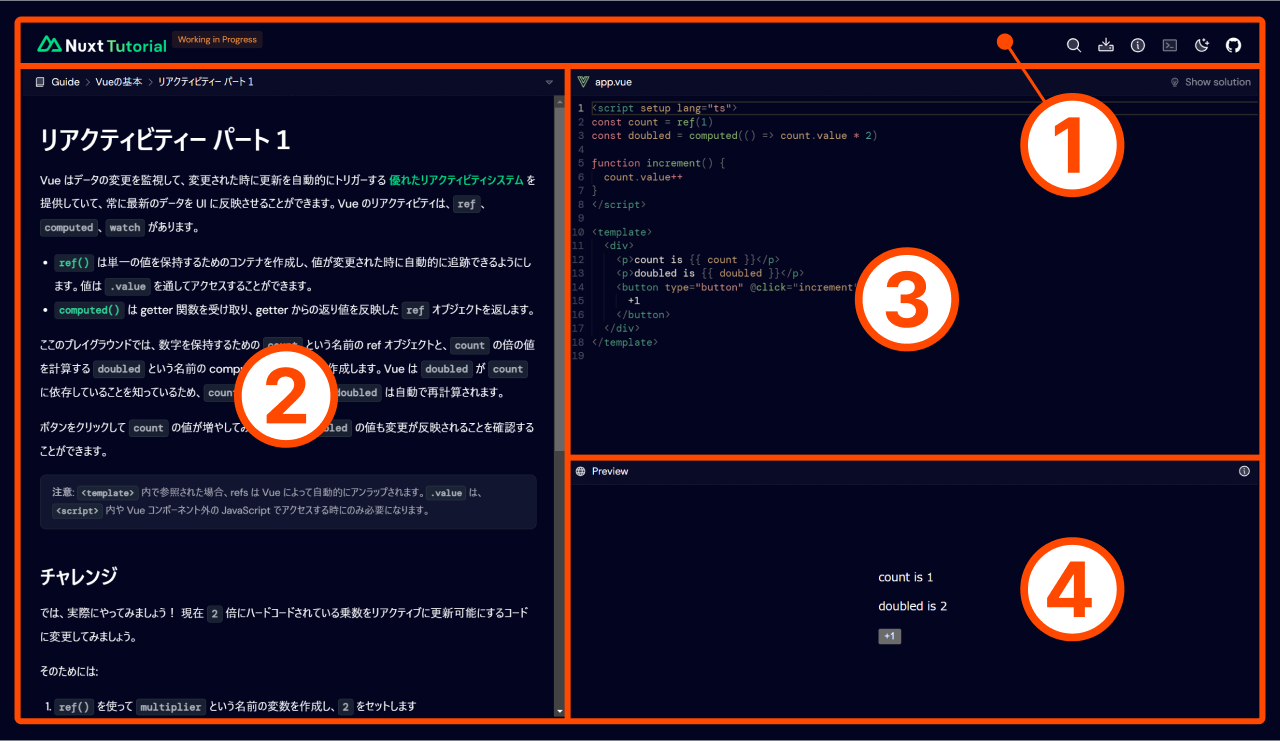
早速ブラウザを開いて、チュートリアルの中身を覗いてみます。インターフェースは主に以下のようなエリアに分かれています。

①ヘッダーエリア
②ガイドエリア
③エディターエリア
④プレビューエリア
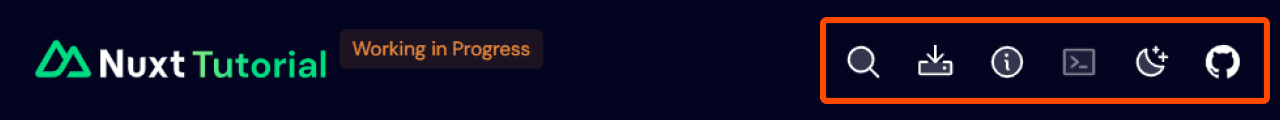
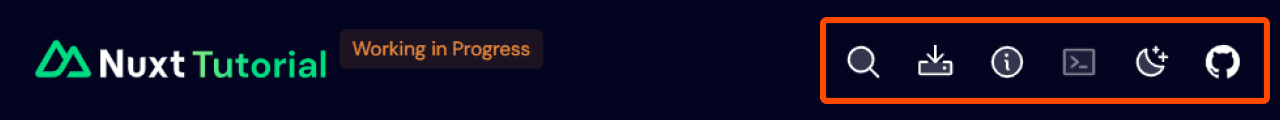
①ヘッダーエリア

ヘッダーにはNuxt Tutorialのロゴと、各種コントロールボタンが配置されています。検索ダイアログからは、チュートリアル内の機能やガイドなどを検索して、素早く実行することが可能です。また、ダークモード・ライトモードの切り替え、GitHubへのリンクなども含まれています。
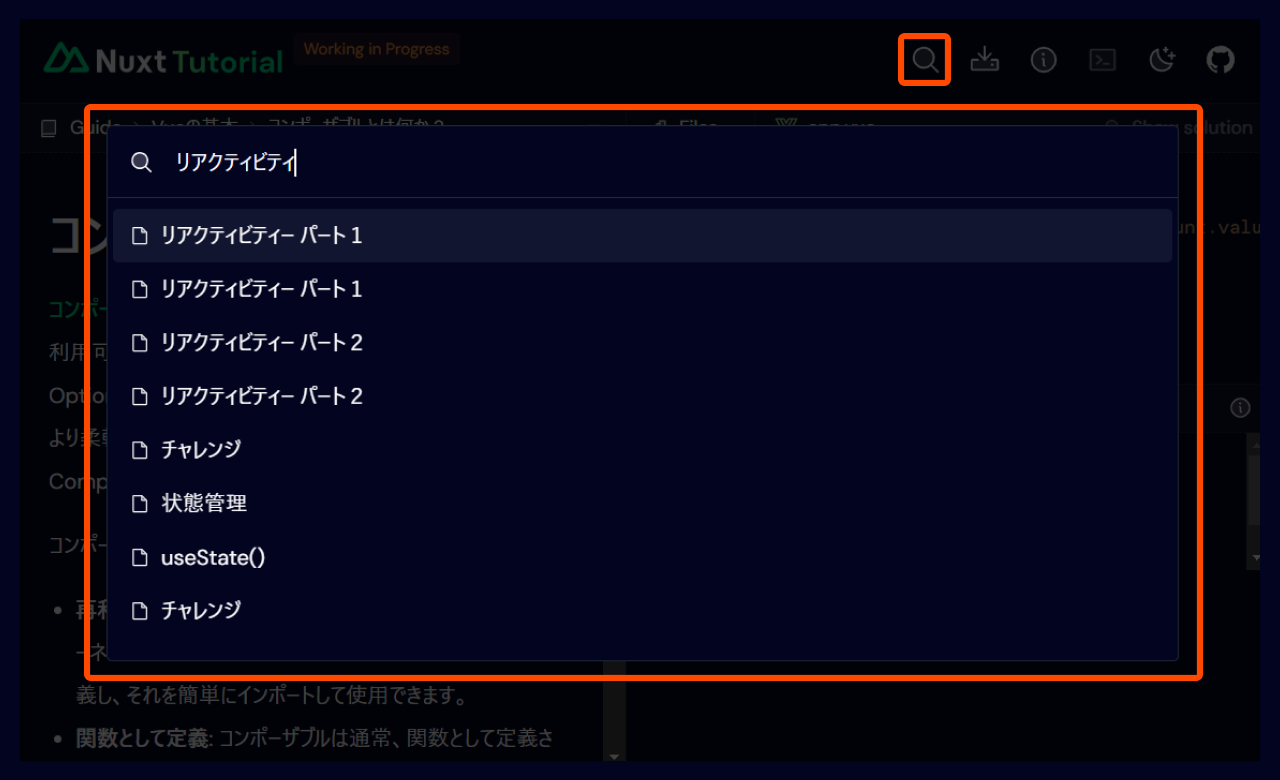
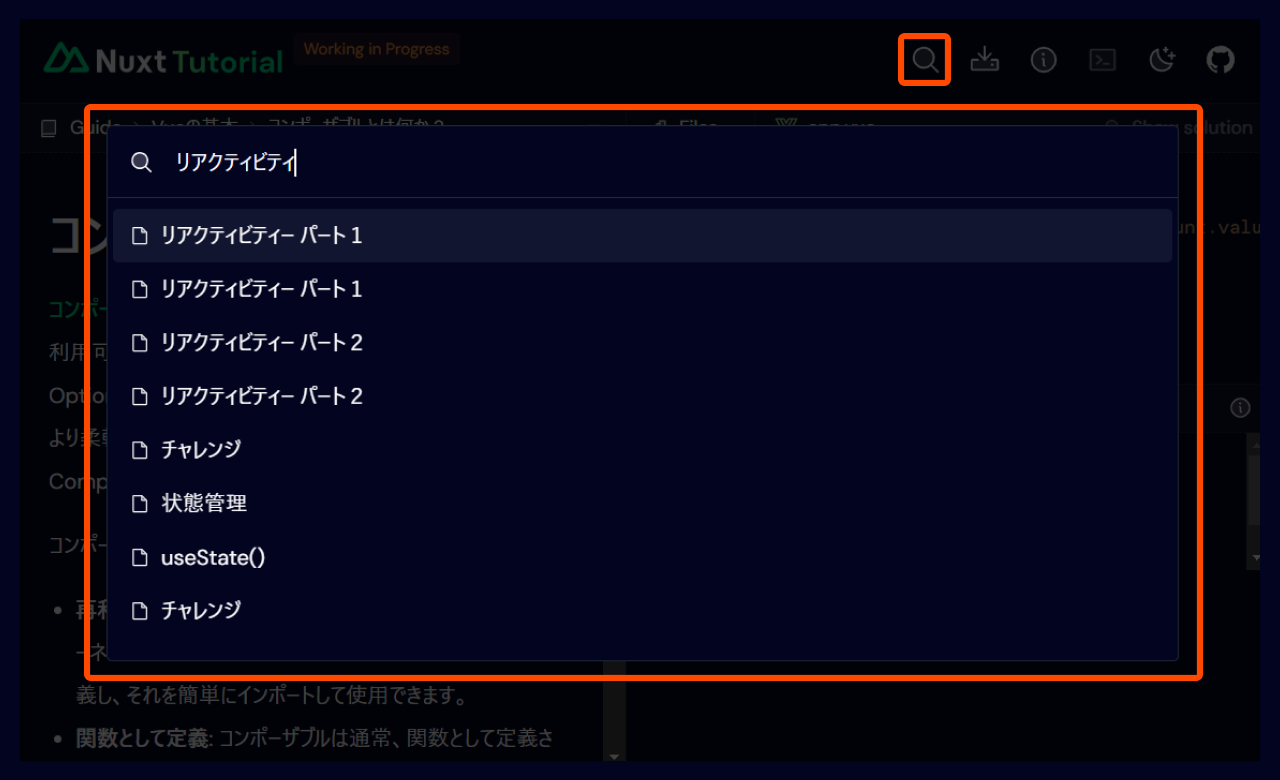
 検索ダイアログから目的のガイドに素早く移動
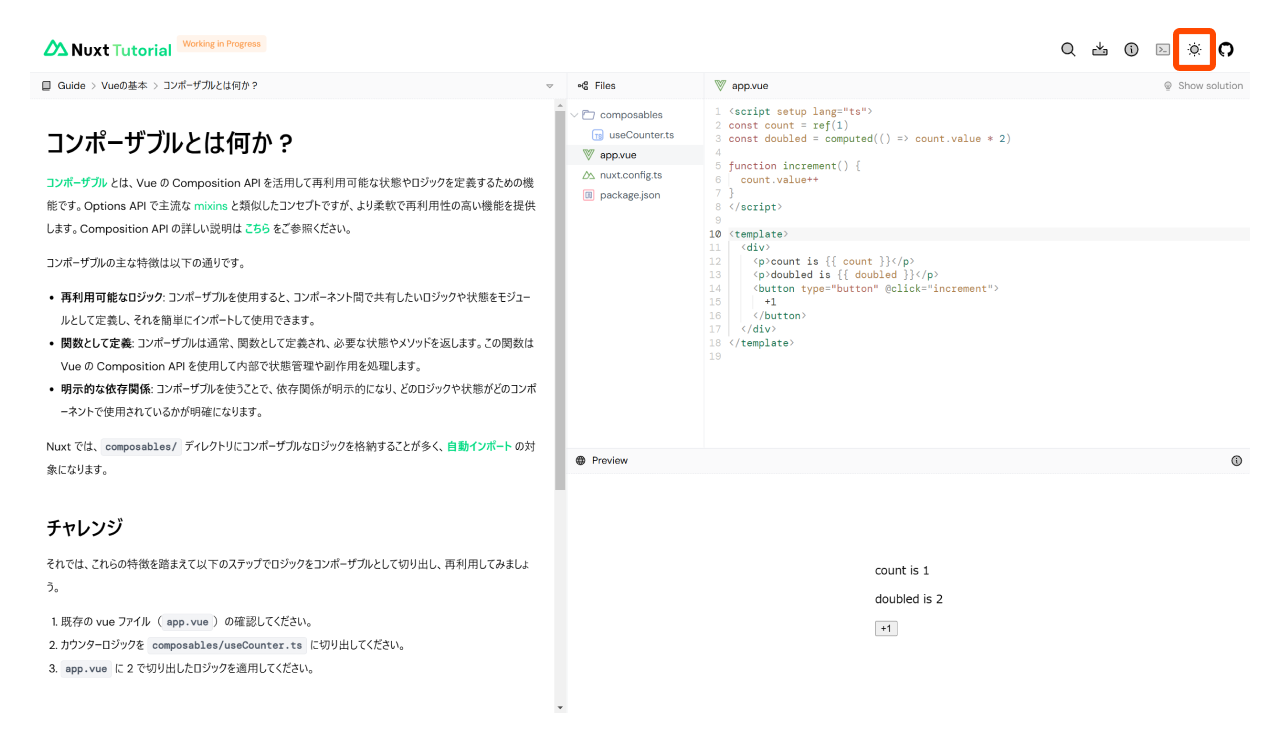
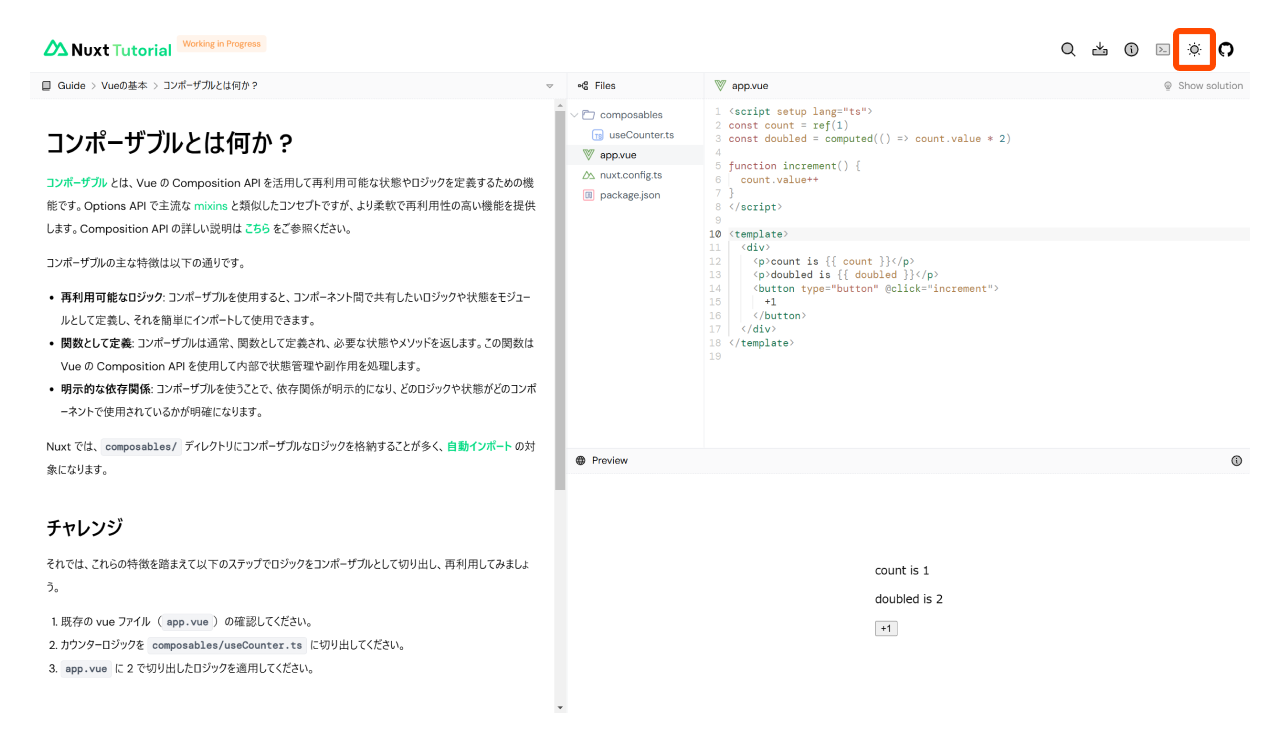
検索ダイアログから目的のガイドに素早く移動 トグルボタンでライトモードに切り替え
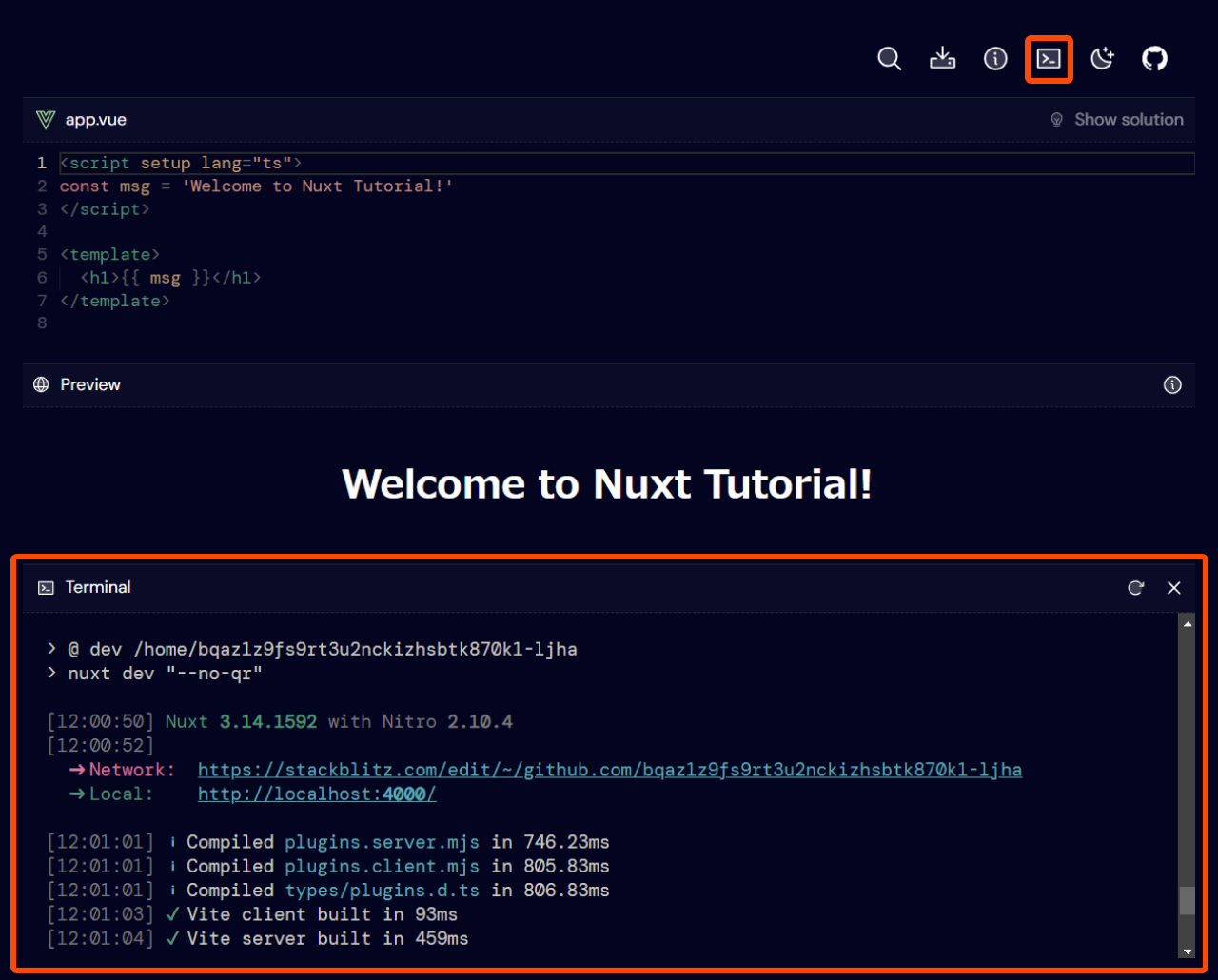
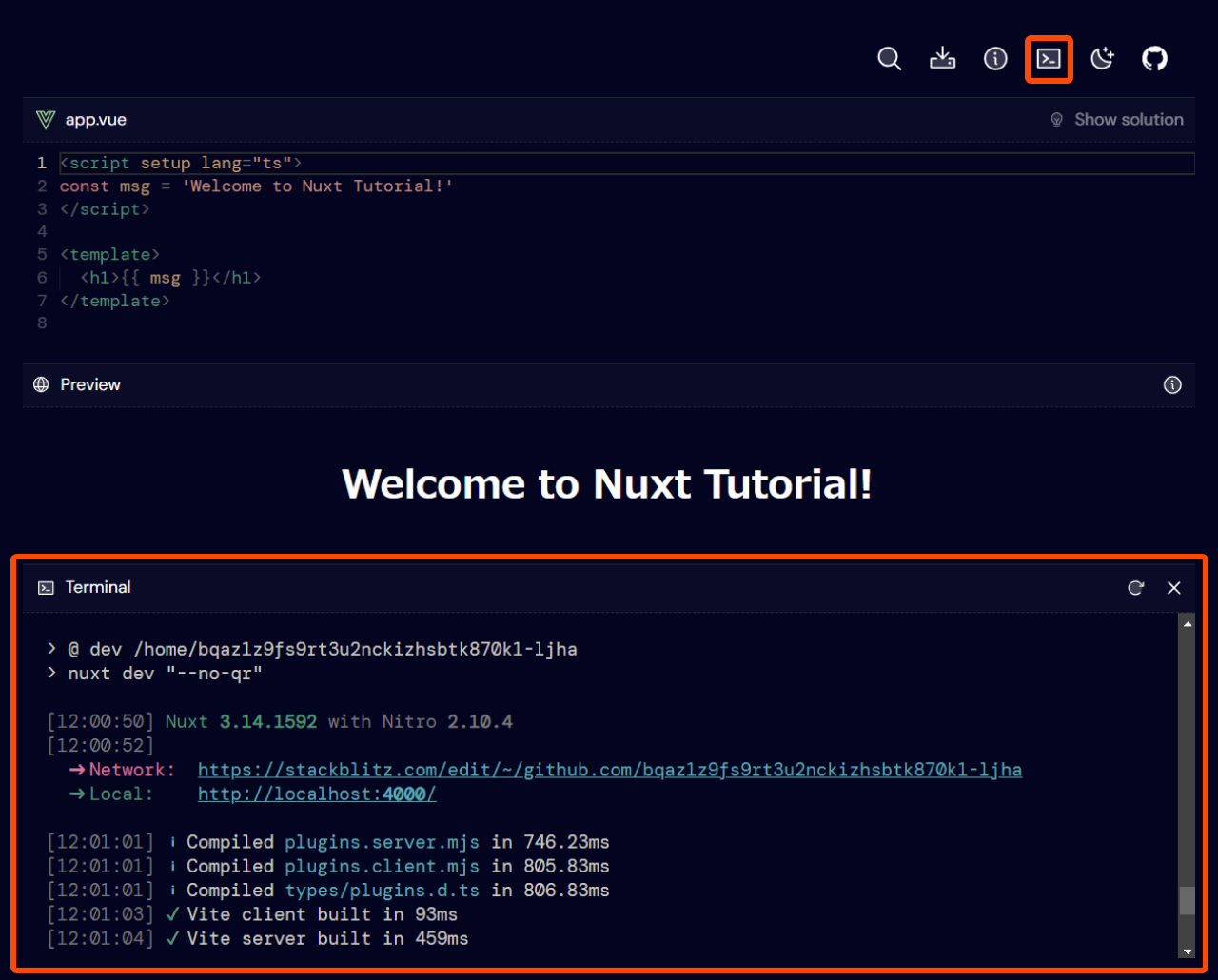
トグルボタンでライトモードに切り替えターミナルの表示・非表示の切り替えもこちらから行えるようになっており、表示にするとプレビューエリアの下にターミナルエリアが現れます。ここから、ターミナルの再起動なども行えるようになっています。
 トグルボタンでターミナルエリアを表示
トグルボタンでターミナルエリアを表示②ガイドエリア
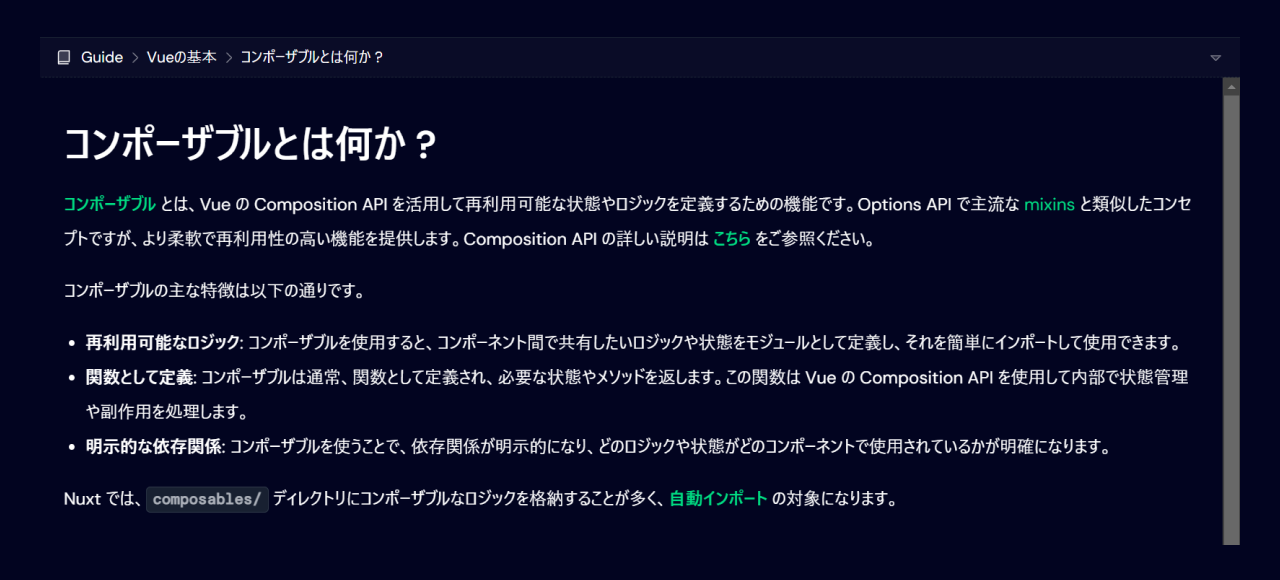
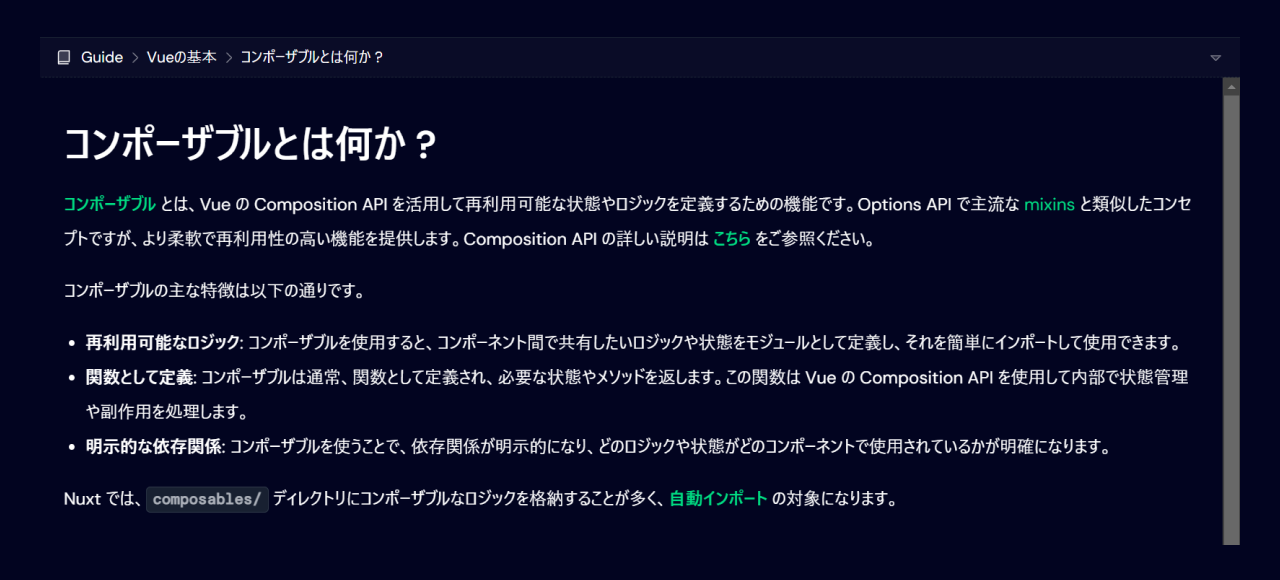
各チャプターごとの解説が記載されているエリアです。適宜公式ドキュメントへのリンクも設置されており、詳細を確認したい場合の導線となっています。

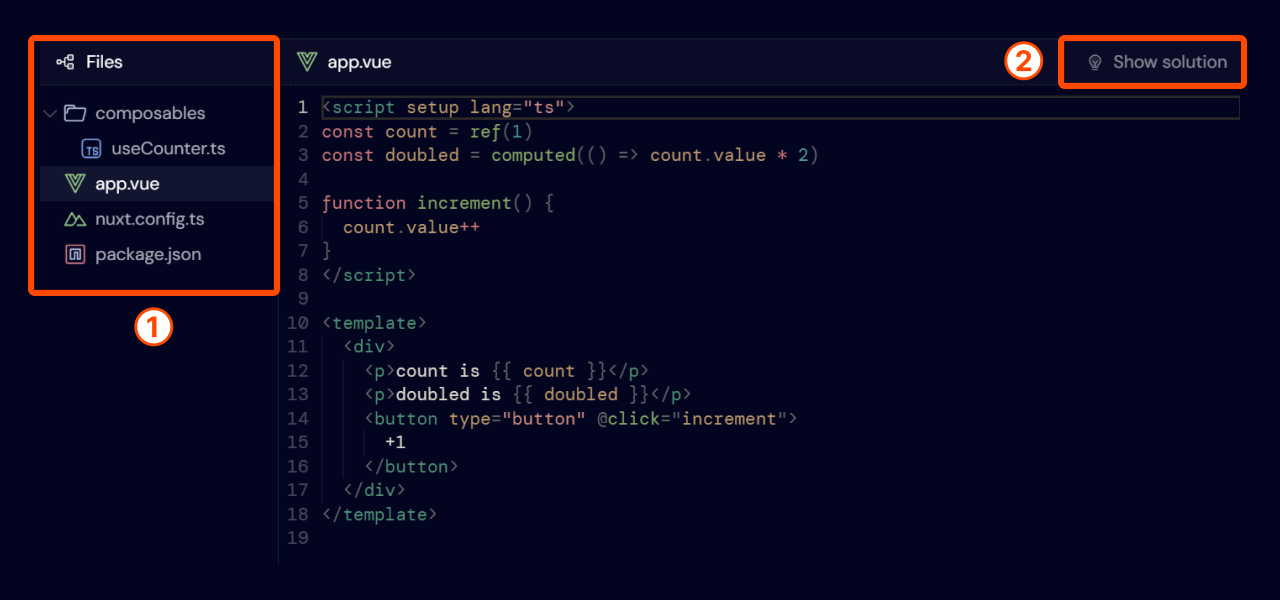
ほとんどのチャプターには「チャレンジ問題」が用意されており、解答のためのヒントや解答例を表示するための「Show solutionボタン(①)」も設置されています。下部には前後ページへのページネーション(②)とページの編集をリクエストする際のGitHubへのリンク(③)も用意されています。

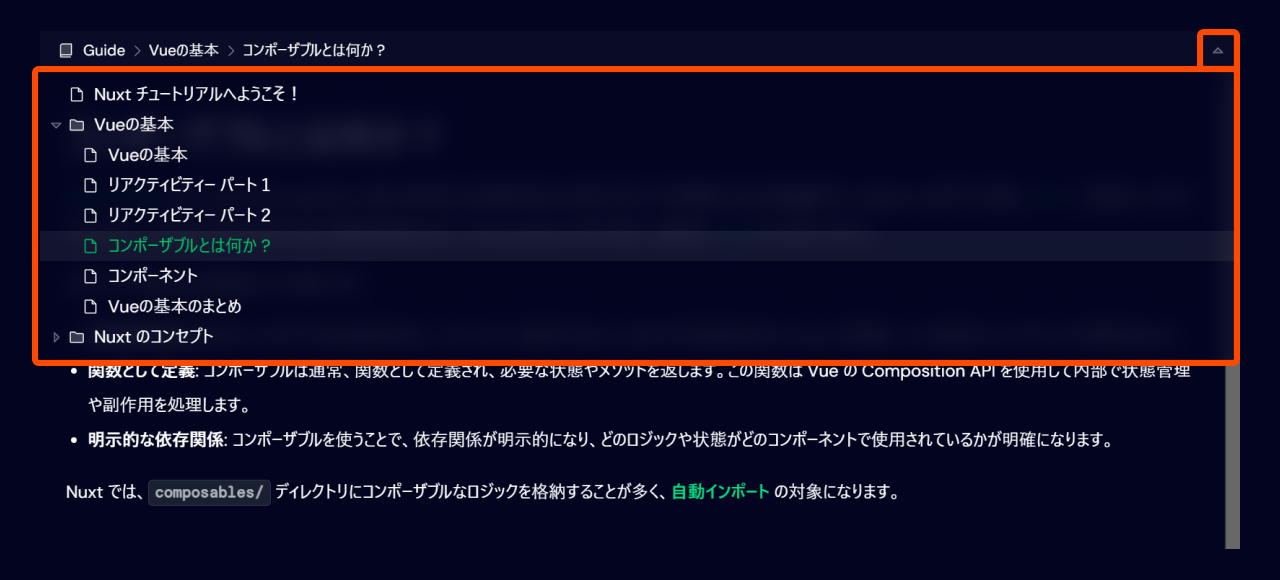
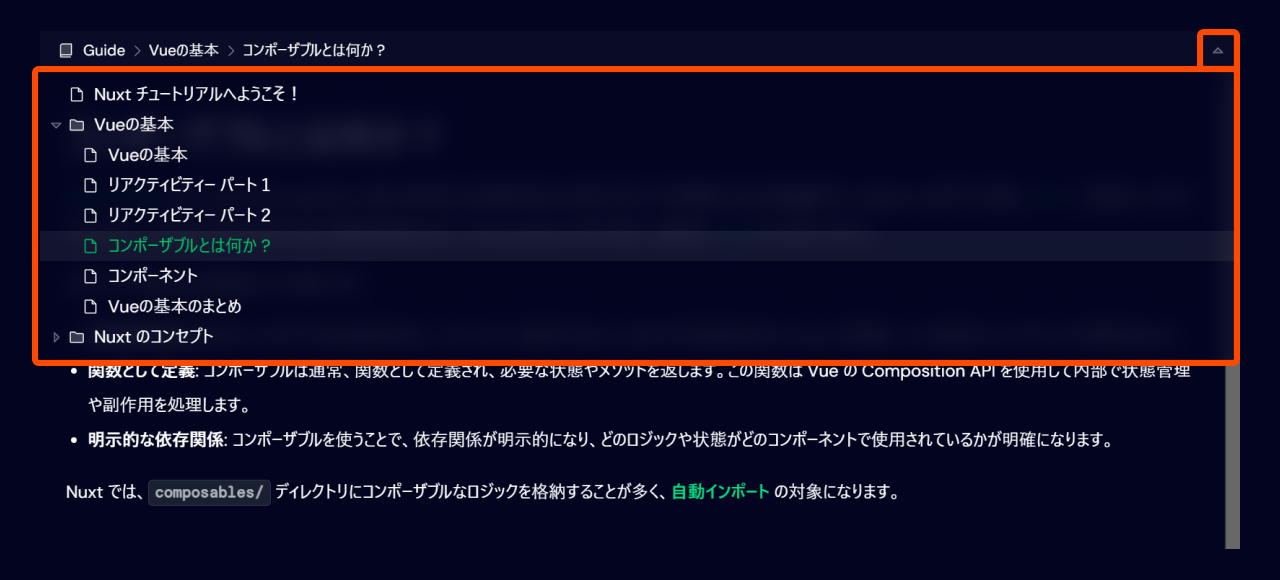
また、エリアの上部にはパンくずナビゲーションも設置されており、右端の開閉ボタンで目次を表示できます。前後のページネーションと合わせて、目的のガイドへの移動がスムーズに行えます。

③エディターエリア
エディターエリアでは直接コードを編集でき、ここからチャレンジ問題にも挑戦できます。Monaco Editorによるシンタックスハイライトとコード補完も効くため、快適にコードを書けます。

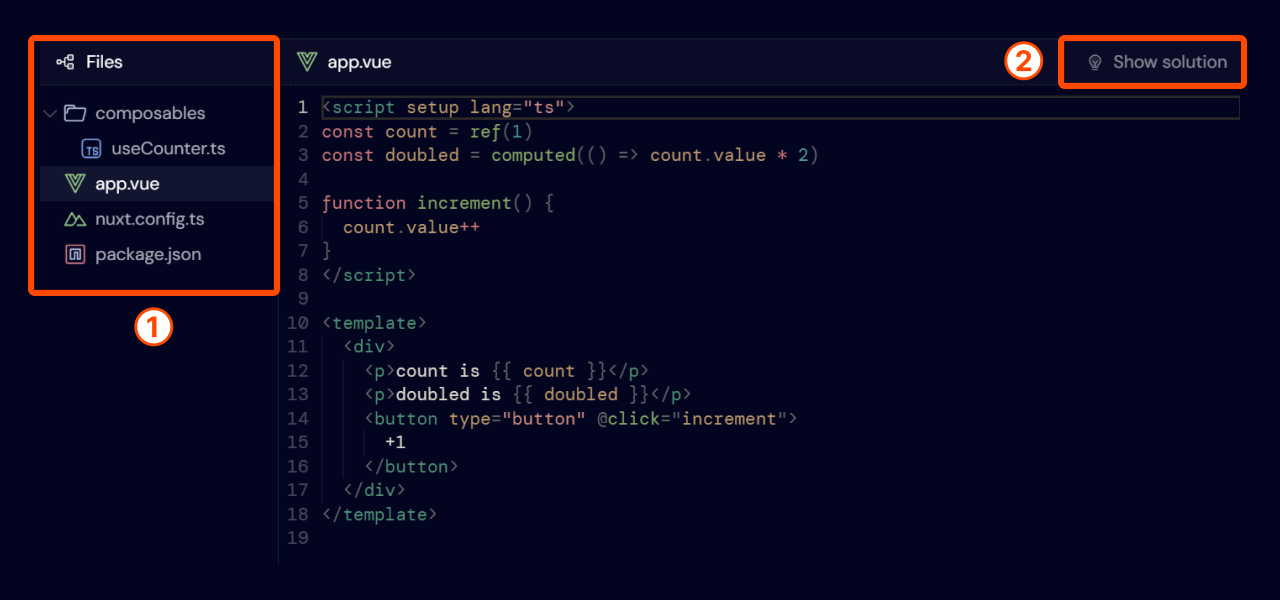
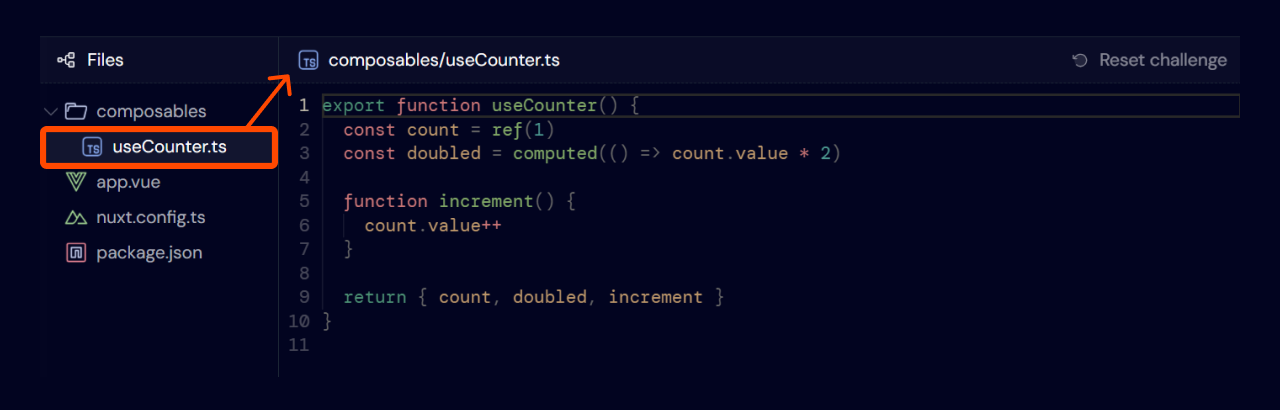
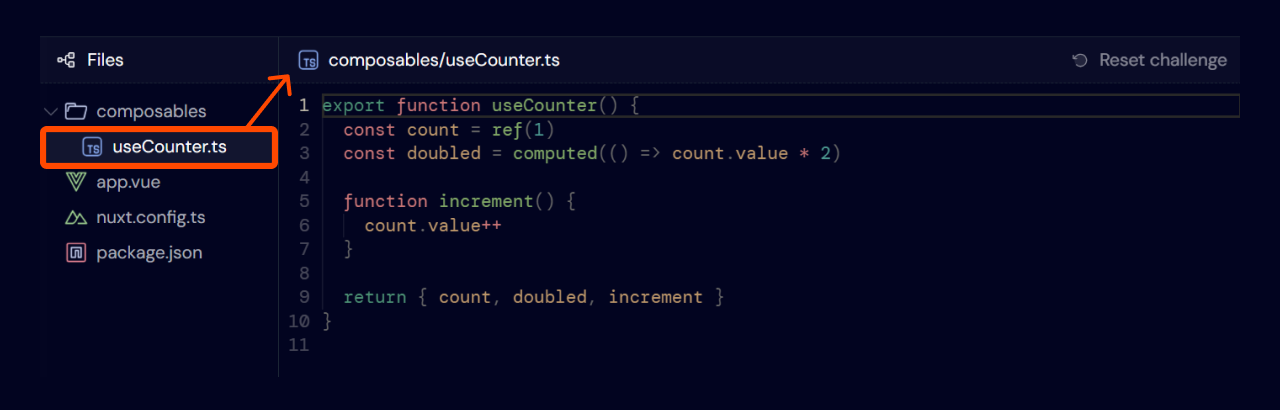
複数ファイルの編集が必要な場合には、ファイルエリア(①)が表示され、編集対象のファイルを切り替えられます。また、右上の「Show solutionボタン(②)」をクリックすると解答例を確認できます。
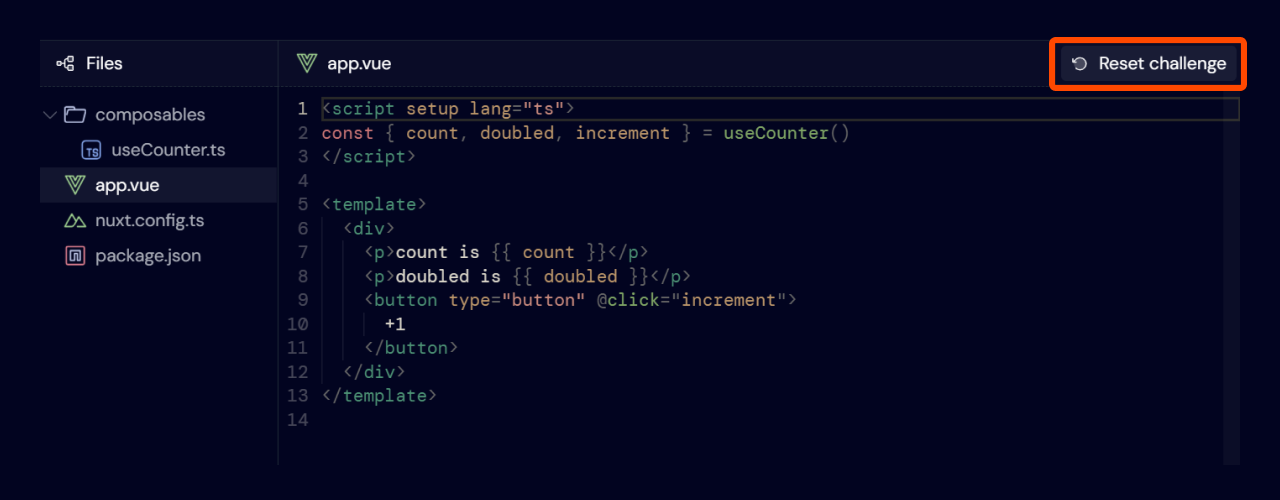
 ファイル名をクリックして表示したいファイルに切り替え
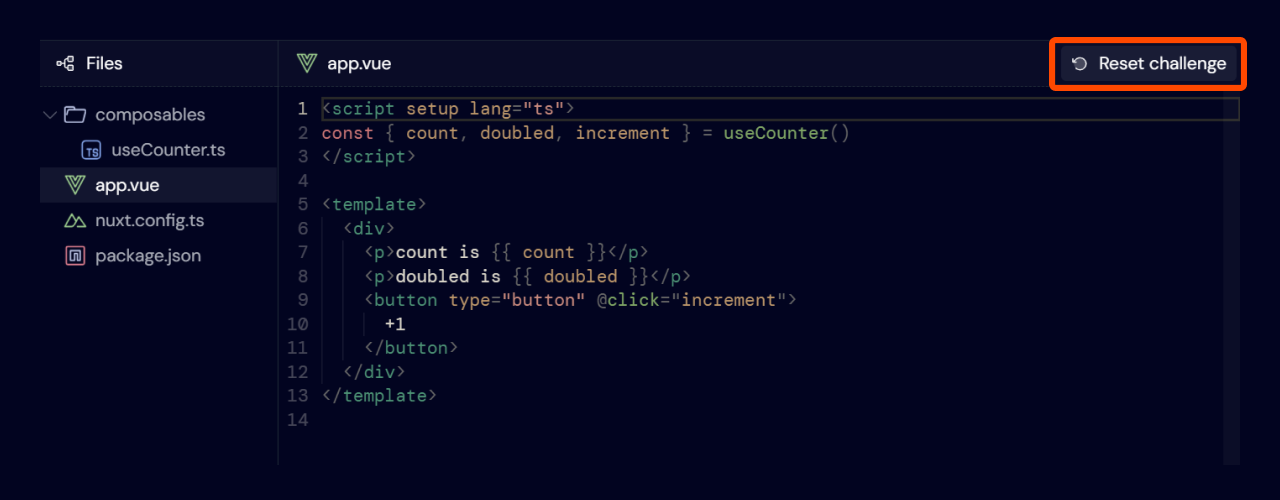
ファイル名をクリックして表示したいファイルに切り替え 「Show solution」と「Reset challenge」の表示切り替え
「Show solution」と「Reset challenge」の表示切り替え④プレビューエリア
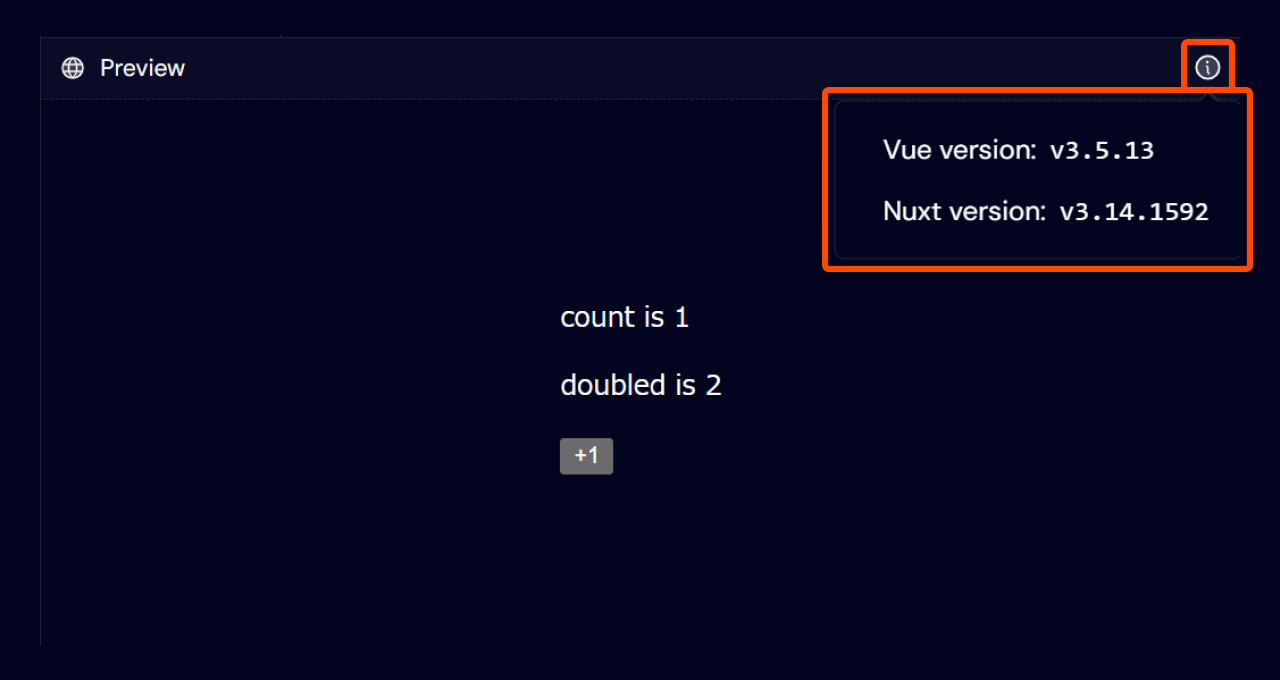
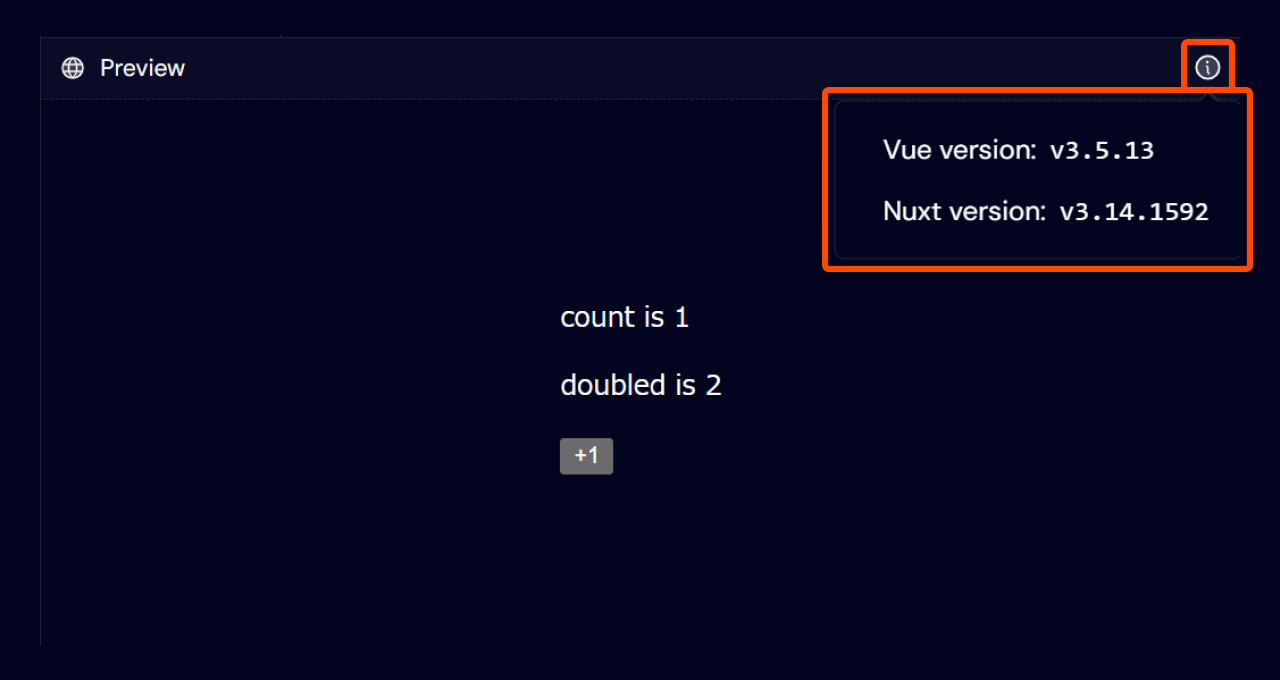
プレビューエリアには、エディターエリアで書いたコードの結果が動的に表示されます。右上のインフォメーションボタンからは使用されているバージョン情報も確認できます。
 インフォメーションボタンからバージョン情報を確認
インフォメーションボタンからバージョン情報を確認基礎から学べる体系的な学習コンテンツ
コンテンツの内容は「Vueの基本」と「Nuxtのコンセプト」の2セクションに分かれています。Nuxtのチュートリアルですが、Vue.jsの基礎から体系的に学べる構成となっています。
このチュートリアルでは、HTML、CSS、JavaScript の基本的な概念に既に精通していることを前提としています。Nuxt は Vue の上に構築されたフルスタックフレームワークのため、Vue の基本的なチュートリアルも提供しています。
引用:Nuxt Tutorial(日本語版)- Nuxt チュートリアルへようこそ!
Vueの基本
「Vueの基本」セクションでは、最初に単一ファイルコンポーネント(SFC)の概要から解説が始まります。また、Vue.jsでコンポーネントを作成する際は、Options APIとComposition APIの2つのAPIスタイルが利用できますが、本チュートリアルでは基本的にComposition APIが使用されています。
「リアクティビティシステム」のチャプターでは、Composition APIで使用できるref()やcomputed()、watch()といった関数について学習します。
その他、Composition APIを活用して再利用可能な状態やロジックを定義するコンポーザブルの機能や、props、emitを使ったコンポーネント間のデータ受け渡しなどについても解説されています。
Vue.jsを書き始めるために必要となる基本的な知識が、ステップバイステップで学べるようになっています。
Nuxtのコンセプト
「Nuxtのコンセプト」セクションでは、Nuxtのコアコンセプトを中心に学習します。ルーティングのチャプターでは、ファイルシステムルーターの仕組みや、<NuxtLink>コンポーネントを使用したナビゲーションについて学ぶことができます。データフェッチに関してはuseFetchの使い方を中心に、$fetchやuseAsyncDataとの関係についても解説されています。その他にもuseState()を使用した状態管理の手法や、ミドルウェアの機能などNuxtを使う上で知っておきたい機能を体系的に学ぶことができます。
また、レンダリングモードのチャプターでは、ユニバーサルレンダリングやクライアントサイドレンダリング、ハイブリッドレンダリングといったNuxtがサポートするレンダリングモードについて、利点や欠点を交えて分かりやすく解説されており、これらの理解の整理にも役立ちます。
実際の問題にチャレンジ!
各チャプターで用意されているチャレンジ課題には、どのようなものがあるのか簡単に紹介します。例として「Vueの基本」セクションの「リアクティビティー パート1」のチャレンジをやってみます。
課題の内容は以下のようになっています。
現在 2 倍にハードコードされている乗数をリアクティブに更新可能にするコードに変更してみましょう。
app.vue
<script setup lang="ts">
const count = ref(1)
const doubled = computed(() => count.value * 2)
function increment() {
count.value++
}
</script>
<template>
<div>
<p>count is {{ count }}</p>
<p>doubled is {{ doubled }}</p>
<button type="button" @click="increment">
+1
</button>
</div>
</template>
そのためには:
1. ref() を使って multiplier という名前の変数を作成し、2 をセットします
2. <script> と <template> の両方で、doubled を result にリネームします
3. result の実装を count.value * multiplier.value を返すように変更します
4. multiplier の値を増加させるための別のボタンを追加します
実装の指針が示されていることで、迷いが少なく進めることができるようになっています。実装結果は以下のようになりました。
app.vue
<script setup lang="ts">
const count = ref(1)
const multiplier = ref(2)
const result = computed(() => count.value * multiplier.value)
function increment() {
count.value++
}
function multiply() {
multiplier.value++
}
</script>
<template>
<div>
<p>count is {{ count }}</p>
<p>result is {{ result }}</p>
<button type="button" @click="increment">
+1
</button>
<button type="button" @click="multiply">
x{{ multiplier }}
</button>
</div>
</template>
また、セクションによってはヒントが示されているものがあったり、「Show solutionボタン」から解答例を確認することができるため、1人で学習を進めている場合でも安心です。
Nuxt Tutorialのこれから
以上、日本語版が先行公開されたNuxtチュートリアルの特徴と、簡単な実例について紹介しました。ステップバイステップでチュートリアルを進めていくと、全てやり終えた後にはNuxtで開発を進める上での基礎的な理解が得られます。さらに詳しく学びたい際には、適宜公式ドキュメントなどを参照すると良いでしょう。
また、このチュートリアルは現在も開発が継続しており、ケーススタディを用いた発展的なコンテンツも計画されているようです。
 より実践的なコンテンツにComing Soonの文字が?
より実践的なコンテンツにComing Soonの文字が?これらの開発に加え、既存コンテンツの保守や本家サイトへのコントリビューションも歓迎されています。気になる方は以下の記事も参考にしてみてください。
Vue.jsやNuxtを始めたい人はもちろん、さらに理解を深めたい方も、ぜひNuxtチュートリアルに挑戦してみてください。
参考資料
ウェブのお悩み、世路庵にご相談ください
ウェブ制作会社には、「言ったことしかやってくれない」「提案がない」といった不満を抱かれるケースがあります。目を引くようなビジュアルは作れるがビジネス理解が不足している、運用はしてもらえるがデザインやコーディングは外注に丸投げしている、といった体制では、しばしばプロジェクトが袋小路に迷い込んでしまいます。
世路庵は、ビジネスとクリエイティブを両立するウェブ制作会社です。ウェブサイトやウェブアプリケーションに課題を感じている方は、創業16年以上の経験と、業種・業態を選ばない800件以上の実績を持つ世路庵をぜひご検討ください。
合同会社世路庵