2024年11月19日(火)にDIST.46 「クロスメディア表現の演出とデザイン」を開催しました。 会場は、2024年5月7日に新庁舎となった中野区役所 1F ナカノバです。
新庁舎となった中野区役所 この記事では、勉強会当日の様子をレポートします。新しい空間で繰り広げられる最新のクロスメディア表現 をご覧ください。
今注目のクロスメディアとは? クロスメディア とは、Web、映像、3D、インスタレーションといった複数のメディアを組み合わせ、それぞれの領域を超えた新たな表現方法を指します。
DIST.46では、デジタルメディアの演出やデザインに関する制作事例や舞台裏をテーマに、以下2名のゲストをお招きしました。
「ぶちかまし系XRプロジェクトを成功させるために試行錯誤したこと10選」 「同期する都市のキャンバス:フロントエンド技術による大規模メディアインスタレーションの舞台裏」 ぶちかまし系XRプロジェクトを成功させるために試行錯誤したこと10選 1つ目のセッションでは、XR・AR・VRを活用し、仮想と現実が交錯する新たな表現を追求するバスキュール 特級XRエンジニア 桟 義雄さんが登壇しました。
このセッションで特に印象的だったのは「3日でいけたら行ける」という一言です。シンプルながらも、XRプロジェクトの開発現場における挑戦の精神が凝縮されています。
セッションのポイントは以下の2点でした。
高速プロトタイピングでゴールイメージを掴む クオリティを上げるための試行錯誤 高速プロトタイピングでゴールイメージを掴む 「3日で本質的なところまでとにかく早く、どこまで行けるかが大切」と語る桟さんですが、どうして早く作ることが大切なのでしょうか?
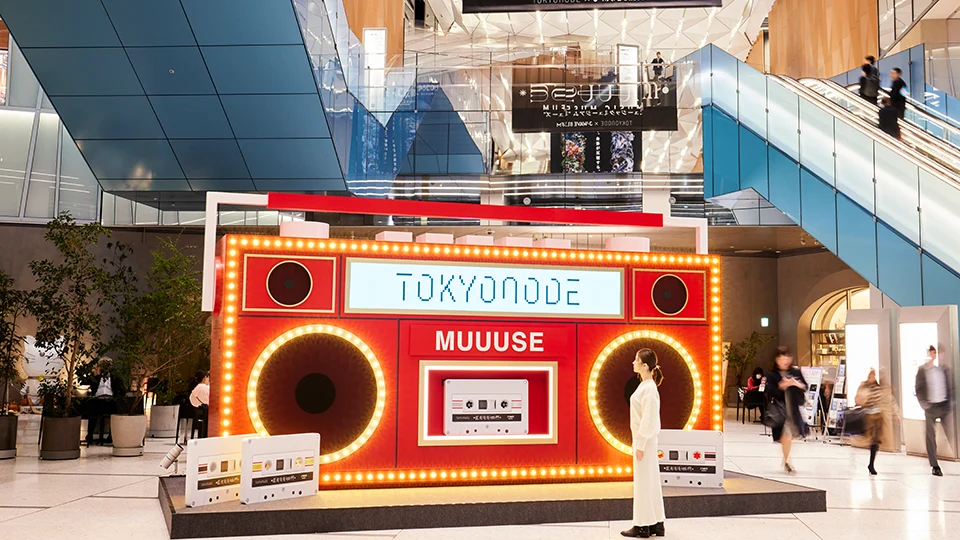
その理由がわかる具体例が、「MUUUSE:MUSIC MUSEUM」という⾝体ごと⾳楽に没⼊する新感覚⾳楽体験ミュージアムの企画展示です。建物内に置かれた巨大なラジカセが目を引きます。
イベント | MUUUSE : MUSIC MUSEUM ~音に触れる、光を聞く。身体が反射する。~:引用 https://www.tokyonode.jp/sp/muuuse/events.html 企画初期には「巨大ラジカセ」と聞いても、誰も具体的な想像ができません。そこで桟さんたちは、以下のプロセスを経て関係者とのビジョンを共有しました。
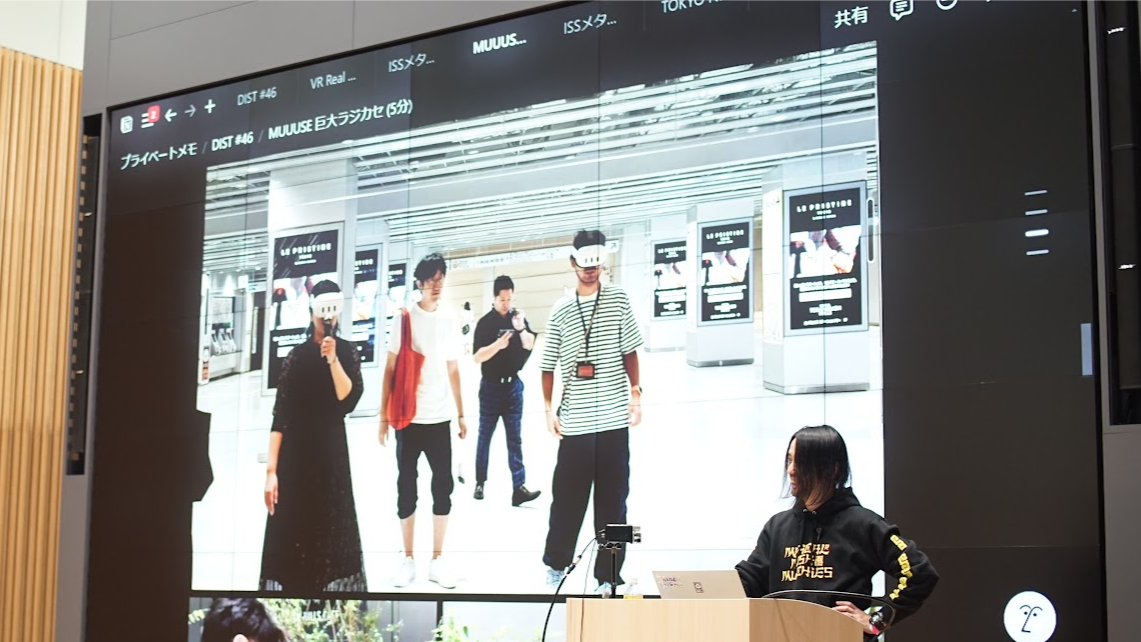
ARKitを活用して可視化 MRで検証 MRで検証している様子 このプロセスを通じて、「まずは見せる」というアプローチが、関係者の不安を取り除き、次のステップに進む原動力となりました。加えて新しいアイデアも生まれ、プロジェクトの質も高まります。
高速プロトタイピングの大切さは、単にスピードだけでなく、関わる人々の理解を深め、プロジェクトの方向性を確立する点にあると学びました。
クオリティを上げるための試行錯誤 「Syn: 身体感覚の新たな地平 by Rhizomatiks × ELEVENPLAY」連動ARコンテンツの紹介では、制作中に直面した課題や完成までの数々の試行錯誤が語られました。
具体的な試行錯誤として挙げられたのが、スマートフォンを活用した道案内のアイデアです。利用者がスマートフォンに映し出されるコマ送りの人を見ながら建物内を移動するという斬新な企画でした。
TOKYO NODE開館記念企画の一環として始まったこの企画は、まだ建物が完成していない段階からのスタートだったそうです。そのため、制作チームは建設予定の3Dモデルを活用し、VR空間を通じてイメージを確認しながら進行。最終的には、歩きスマホによる衝突の危険性が懸念され、このアイデアは採用を見送られました。
他にも、ガラスの箱に人を投影し、実際の照明と組み合わせた実験や、近隣の大きなビルに人を投影してみる試みが紹介されました。夜間の広場にオブジェクトを配置すると環境に自然と溶け込むなど、新たな発見も得られたとのことです。
「Syn : 身体感覚の新たな地平 by Rhizomatiks × ELEVENPLAY」連動ARコンテンツ 完成したコンテンツではAR技術を活用し、ビル内にあたかも人がいるかのようなリアルな表現を実現しました。そのためには、建物とARを正確に重ね合わせる技術が不可欠でしたが、昼夜の環境条件の違いにより、微妙なズレが発生する課題に直面。時間帯ごとに原点を微調整するという工夫で、この問題に対応したそうです。
このような微細な調整を繰り返すことで、より自然な表現を追求されているのだと感じました。試行錯誤を重ねながらも、新しいアイデアに挑戦し続ける制作チームの姿勢が、クオリティの高いコンテンツを支えているのだと感じました。
厳しい条件に挑む、成功を掴んだ撮影プロセス 今回ご紹介いただいたプロジェクトの多くは、未知の領域に挑むものであり、数多くの課題を乗り越えるために、さまざまな試行錯誤が行われました。さらに質疑応答では、AI技術を活用した撮影プロセスの裏話なども明かされ、検証手法や可能性の広がりを感じる内容でした。
桟さんのセッションからは、制作に対する楽しさを感じている様子が伝わり、情熱と探求心がプロジェクトを成功に導くのだと実感できるお話でした。
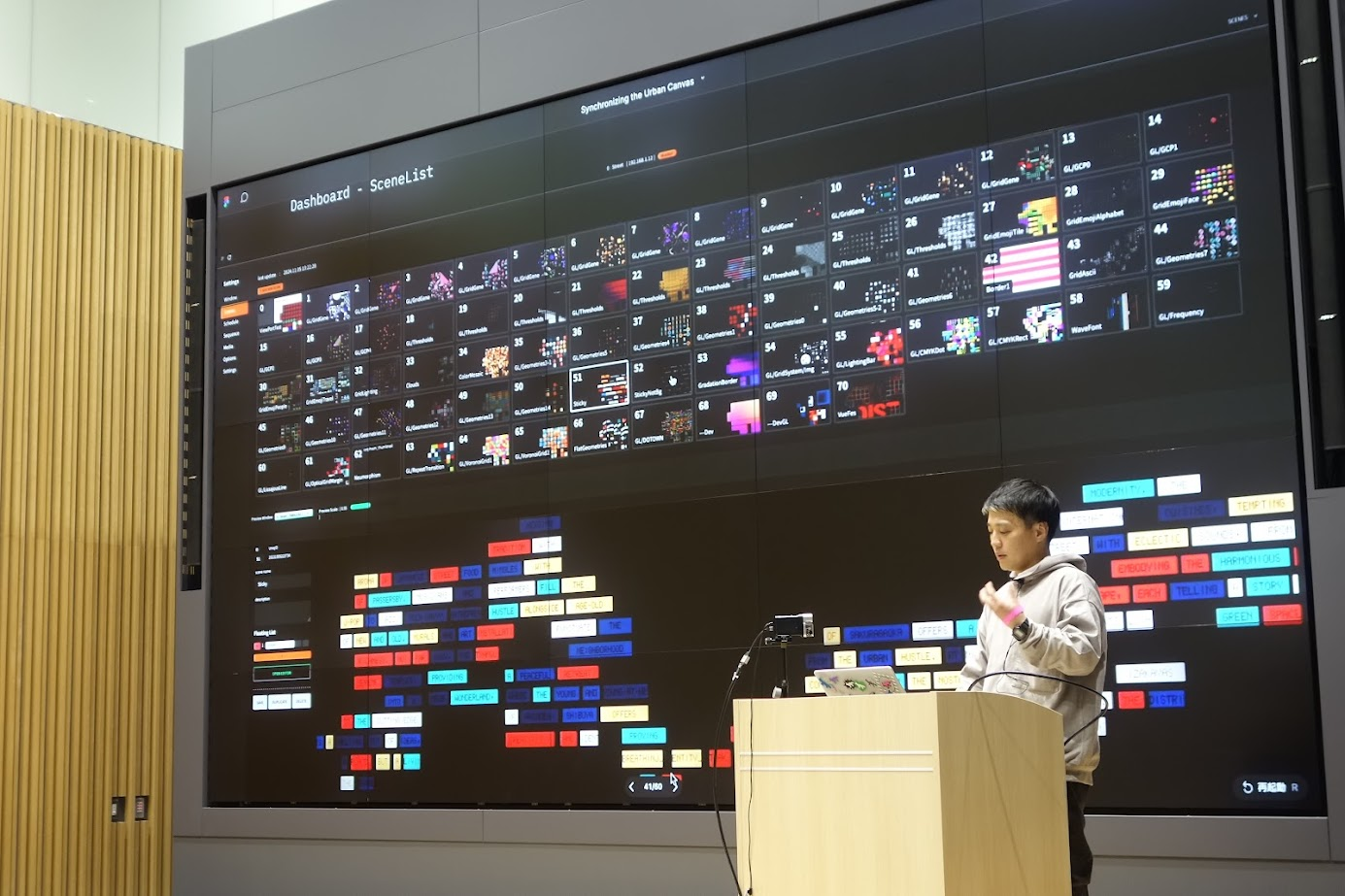
同期する都市のキャンバス:フロントエンド技術による大規模メディアインスタレーションの舞台裏 2つ目のセッションでは、Rhizomatiks、IE3 Visual Artist / Programer 田中 陽さんが登壇し、渋谷サクラステージ施設内に設置されたデジタルサイネージシステムの設計・開発についてお話しいただきました。このシステムは、変幻自在のデジタルアートを出力する大規模なメディアインスタレーションです。
実際のサイネージの様子は、以下のYouTubeからご覧いただけます。
デジタルサイネージは都市開発にも活用 このプロジェクトは、デジタルアートの美しさだけにとどまらず、都市開発や地域との連携にも焦点を当てています。たとえば、地域住民や来訪者を巻き込んだワークショップを通じて、アートを街の一部として活用する仕組みが取り入れられています。
このように、技術と芸術を融合させるだけでなく、社会的な価値も生み出すアプローチが非常に印象的でした。
新しい技術スタックでメンテナンスの効率化 田中さんが手掛けたデジタルサイネージシステムでは、従来の技術スタックではなく、Nuxt/Vue.jsを活用したWeb技術 が採用されています。この移行により、OSアップデートやマルチデバイス対応による問題を軽減し、メンテナンス効率が大幅に向上しました。
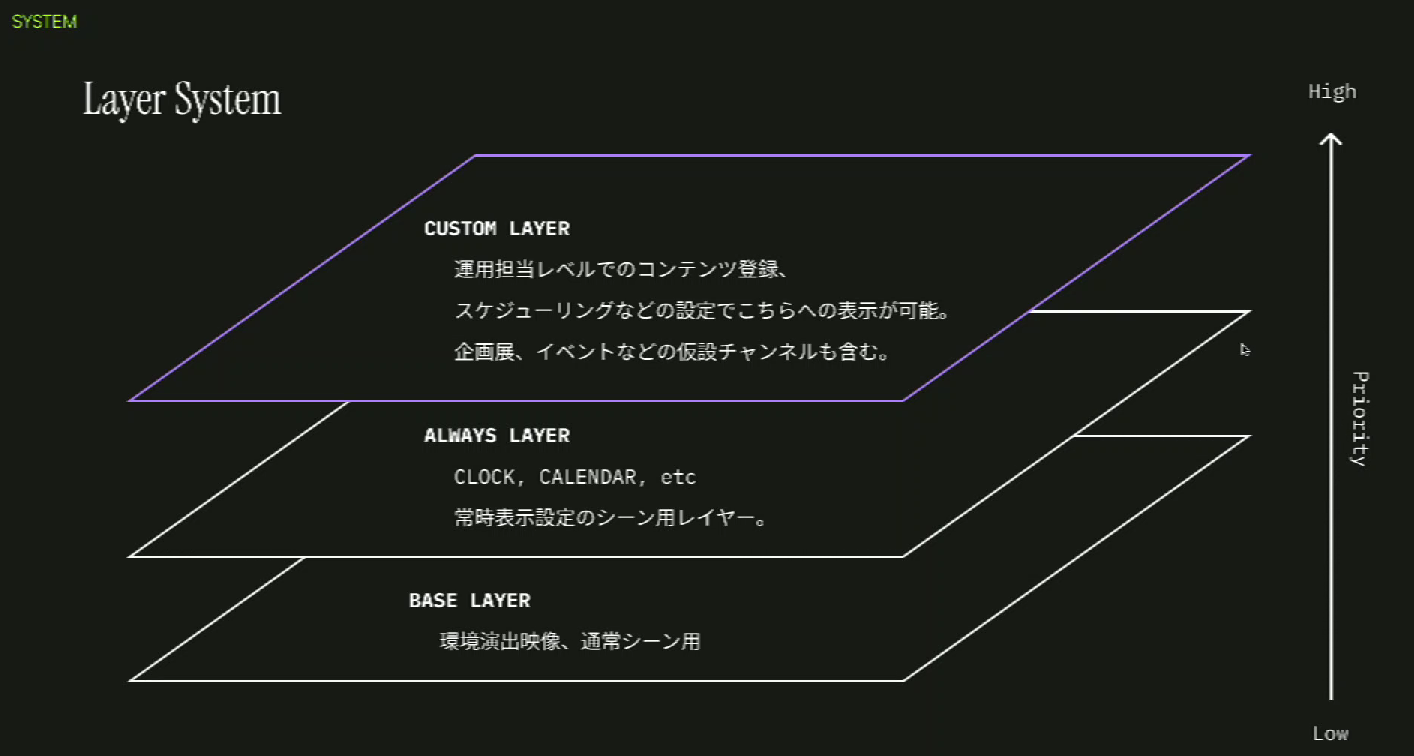
デジタルサイネージのレイヤーシステム 驚くべきことに、このプロジェクトはビジュアルからシステム構築まで、すべて田中さんが1人で手掛けています。今回のセッションでは、特に BASE LAYER におけるビジュアル制作を行うためのシステム作りについて、詳細にお話しいただきました。
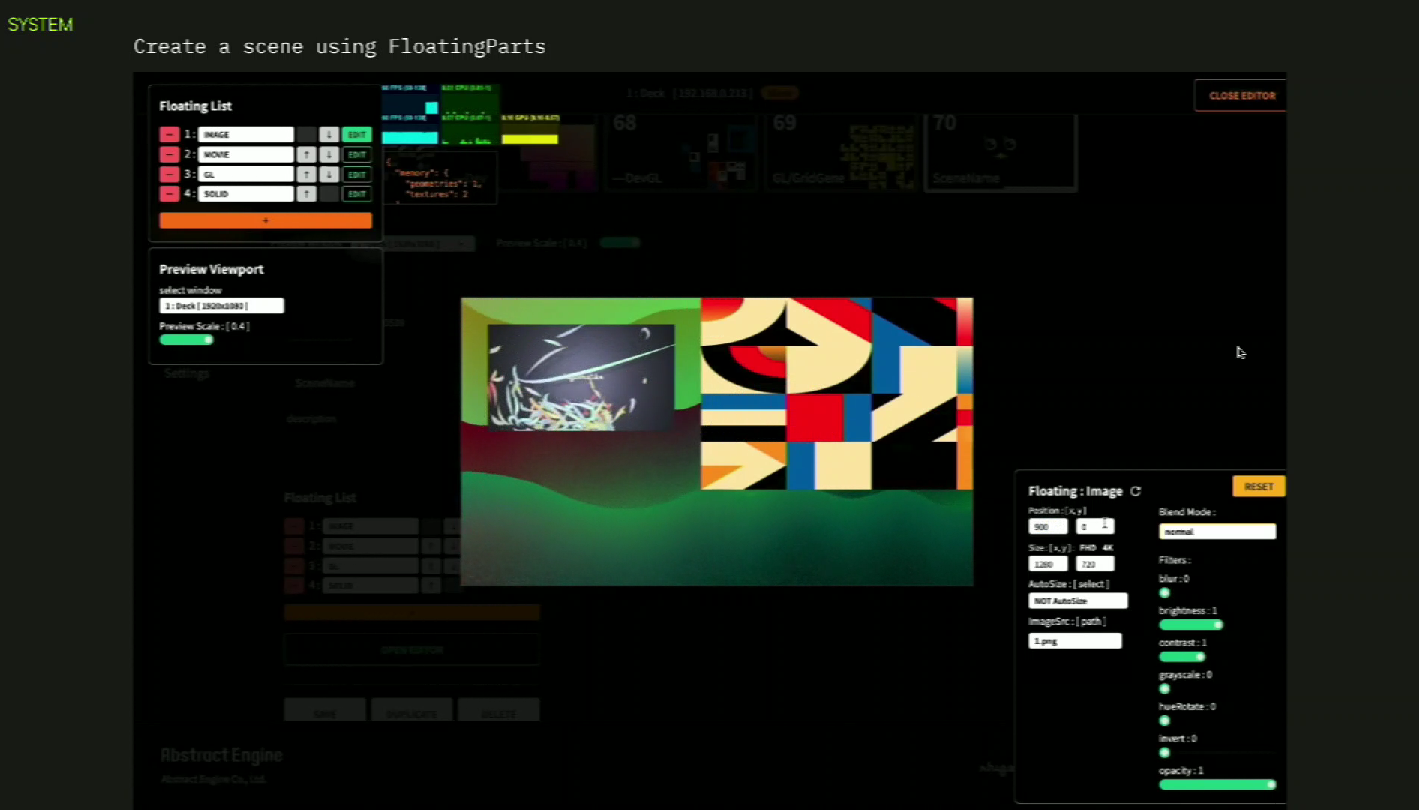
パラメーターの変更を操作している様子 Vue.jsを活用し、色や距離、ブレンドモードといったパラメーターを簡単に変更できる仕組みを構築。これにより、柔軟で迅速な更新が可能になっています。
サイネージを管理するダッシュボードを解説する様子 さらに各サイネージのサイズやスケジュールを設定できる画面を作成し、それらをダッシュボードに統合。管理者が全体を把握しやすい設計がされています。
詳しい内容は以下の記事でご覧いただけます。
技術的な進化と未来の展望 田中さんは今回のプロジェクトを通じて、今後の展望についても語られました。システムをAWS上で管理するクラウドプランの構想や、ハードウェア制作への挑戦にも意欲を見せており、技術とクリエイティブの新たな可能性が期待されます。
今回のシステムは汎用性を重視して設計されており、渋谷サクラステージ以外の都市空間でも応用可能です。
現在は、自分が絵を書いて遊べる場所や仕組み作り中だとおっしゃっており、今後、デジタルサイネージという枠を超え、街全体をキャンバスにするようなプロジェクトが増えていくかもしれません。
以上、DIST.46 「クロスメディア表現の演出とデザイン」の当日レポートでした。
新庁舎で行う勉強会の様子 過去の勉強会の動画はDISTの公式YouTubeチャンネルからいつでもご覧になれます。動画では資料だけでは伝わらない、スピーカーからの解説や実演シーンも見られます。オフラインの勉強会に抵抗を感じている方も、まずは動画から雰囲気を掴んでみてください。
DIST公式YouTubeチャンネル:
ウェブのお悩み、世路庵にご相談ください ウェブ制作会社には、「言ったことしかやってくれない」「提案がない」といった不満を抱かれるケースがあります。目を引くようなビジュアルは作れるがビジネス理解が不足している、運用はしてもらえるがデザインやコーディングは外注に丸投げしている、といった体制では、しばしばプロジェクトが袋小路に迷い込んでしまいます。
世路庵は、ビジネスとクリエイティブを両立するウェブ制作会社です。ウェブサイトやウェブアプリケーションに課題を感じている方は、創業16年以上の経験と、業種・業態を選ばない800件以上の実績を持つ世路庵をぜひご検討ください。
合同会社世路庵