ロゴを作成するとき、「どのように作ったら良いかわからない」「デザインが思い浮かばない」といった悩みで、思うように作業が進まない方も多いのではないでしょうか。
この記事では、初めてロゴデザインに挑戦した私の体験をもとに、制作のプロセスに沿って具体的な進め方や、使用したツール、つまづきやすいポイント、悩んだことなどをご紹介します。
ロゴがどのように作られているか興味をお持ちの方や、これからロゴデザインに挑戦したい方、デザイナーを指導する立場の方の参考になれば幸いです。
ロゴのコンセプトと完成形
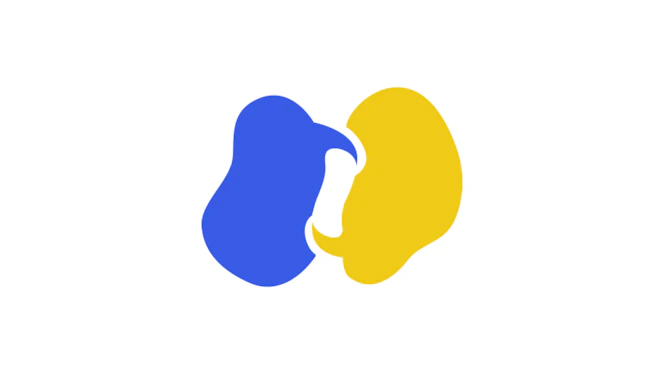
まず、ロゴ制作のプロセスを紹介する前に完成形をご覧ください。

本オウンドメディアcho-menのロゴマークです。モチーフは吹き出しです。著者と読者が書く・読むことにより知識や技術を学び、互いに意見を交換し、影響し合う関係をイメージしています。色はcho-menという古風な響きから、歴史を感じさせる深みのある青と赤紫で配色しています。ロゴタイプは、記事を「書く」表現から手書きで書かれているような筆記体のフォントを選定しました。
ロゴ制作のプロセス
これからご紹介するロゴ制作のプロセスは一例であり、多様なアプローチが存在するため、唯一の方法ではありません。ロゴデザインに興味を持つ方への1つのヒントになれば幸いです。
キーワードを連想する
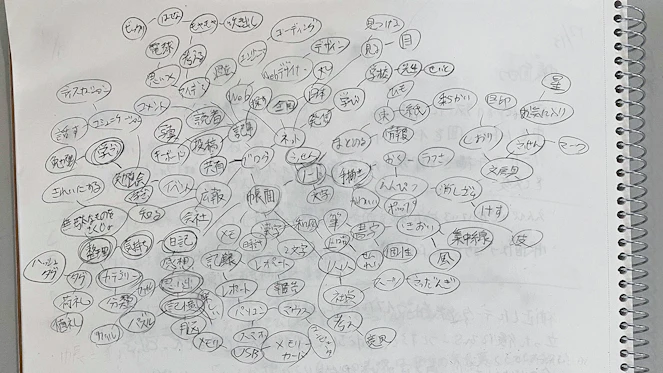
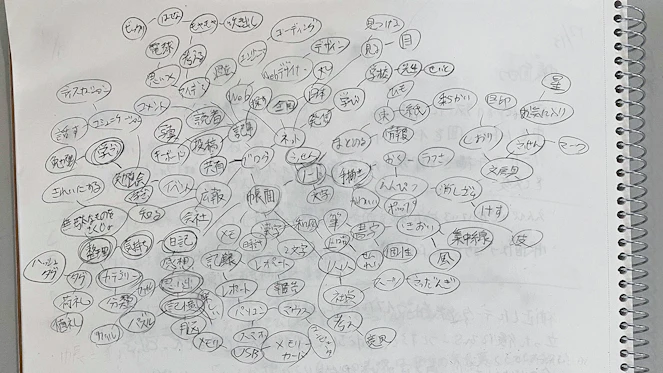
実際のデザインに着手する前に、マインドマップを活用してモチーフとなるキーワードを連想します。マインドマップとは、中心のテーマから連想したキーワードを放射線状に結ぶ図のことです。アイデアを出しやすくなったり、視覚的に整理しやすくなったりします。

マインドマップを作成する手順は、以下の通りです。
- 中心となるテーマを決める
- テーマから連想したキーワードを線で繋げて書く
- 連想したキーワードから、さらに連想したキーワードを線で繋げて書く
テーマは基本的にサービス名やクライアントにヒアリングした際に出たキーワードを使います。ここではブログ名の由来である「帳面(cho-men)」としました。
次にテーマから連想したキーワードを線で繋ぎます。マインドマップからアイデアを複数出すことが目的のため、キーワードを大量に出すことを前提とします。一見、関係が薄いと感じるものでも気にせずに書き込みましょう。
さらに連想されるキーワードを線で繋げて書きます。今回の場合は、テーマから「ブログ」というキーワードを連想しました。ブログはインターネットがないと読めないので、ブログから「インターネット」を繋げます。次にインターネットを利用する目的としては、情報を発信することが考えられます。結果、「ブログ」→「インターネット」→「発信」のようにキーワードを挙げられました。連想ゲームをイメージして書くと、キーワードが思い浮かびやすいです。
コツは、きれいな形にこだわらないことです。見栄えを気にすると時間がかかってしまいます。なぐり書きで良いのでとにかく思いつくものを全て書いてみましょう。
実際に作成してみると、行き詰まっていたアイデアがスムーズかつ大量に思い浮かぶようになりました。ロゴ以外にもデザインのアイデア出しにマインドマップは使えると思いますので、今後も活用していく予定です。
ラフを作る
次に、マインドマップを活用してラフを作ります。ラフは大まかなデザインの下書きのことで、アイデアの比較や方向性の検討に使います。
マインドマップで出した大量のキーワードを組み合わせてラフを作っていきます。同じキーワードでも、ポップ、可愛い、モダン、クールなど、テイストを変えるとどうなるか考えるのも効果的です。
ウェブサイトで使うロゴの場合、favicon(ブラウザのタブやブックマークした時に表示されるウェブサイトのアイコン)にした時に細部が潰れてしまわないことを考慮してデザインしましょう。
 ラフの一部
ラフの一部ロゴを作り慣れていない段階では、初めから品質の高い成果物を生み出すことは困難です。まずはラフを大量に作ってみたり、世の中に出ているロゴを参考にしたりすることをおすすめします。
ある程度の量のラフが書けたら、候補になりそうなものをデジタルでトレースします。他の案と比較・検証が素早くでき、デザインの修正がしやすくなります。デジタルで直接ラフを作ると、ソフトに備わっている図形ツールや機械的な線を使った単純な表現になる可能性があるので注意しましょう。
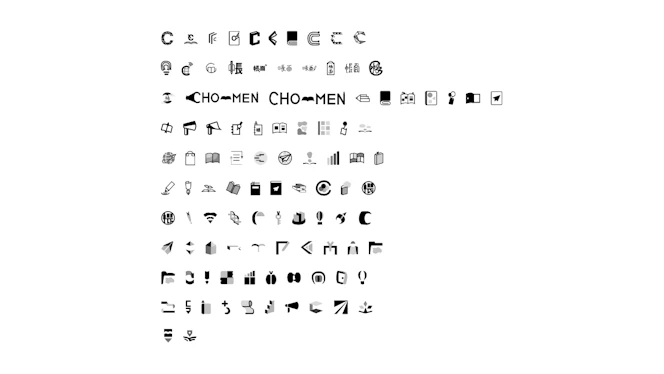
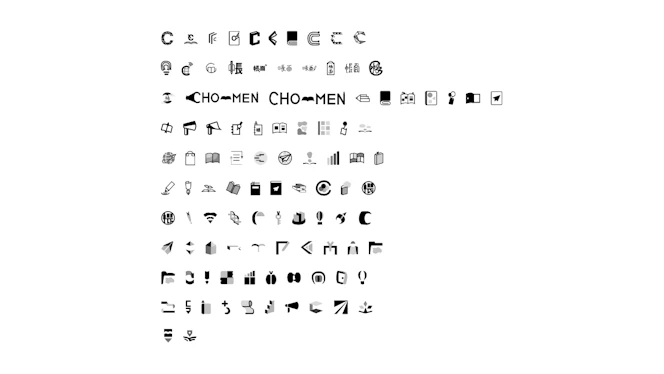
実際にトレースしてみました。

ラフの段階では良いと感じていた案でも、トレースすると手書き特有の筆圧がなくなり、思っていたより安っぽく見えてしまうことがある、という個人的な気づきがありました。とはいえ、他の案と組み合わせられる可能性があるので、削除せずに残しておきましょう。
方向性を決める
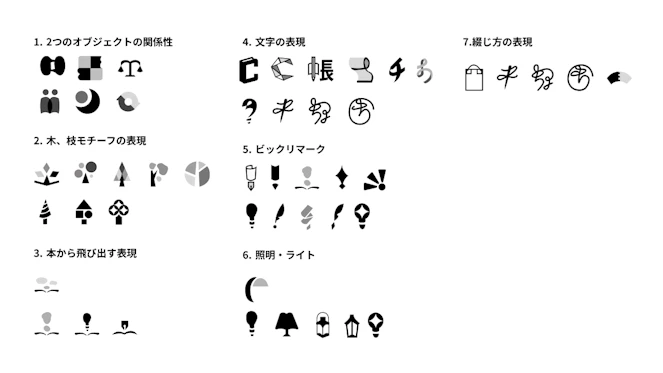
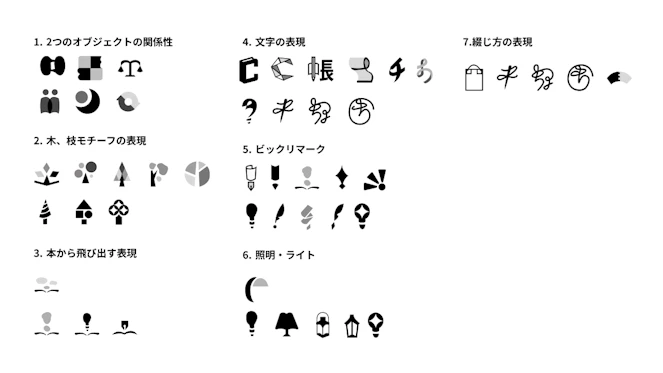
トレースした中から、同じ方向性のラフを7つのグループに分けました。
- 2つのオブジェクトの関係性
現在のロゴのコンセプトと同じ、著者と読者の関係性をイメージしています。
- 木、枝
本ブログは複数の著者が関わっており、それぞれ異なる考え方があるので、図形の数や大きさで多様性を表現し、記事を書いて知識や技術を学び成長する過程を木で表現して組み合わせています。
- 本から飛び出す表現
著者と読者が記事を書く・読むことで「学ぶ」や「感じる」といった体験をイメージしています。!(ビックリマーク)やノートに関連したペンなどで組み合わせています。
- 文字の表現
cho-menの「c」や帳面の「帳」、ひらがなの「ち」やカタカナの「チ」といった文字で表現しています。ノートやペン、電球、紙などの形から作成しました。
- !(ビックリマーク)
3と似ていますが、気づきを!(ビックリマーク)に見立てています。
- 照明・ライト
本を照らすデスクランプを表現しています。
- 綴じ方の表現
ノートの綴じ方に着目し、あじろ綴じの凸凹感や糸綴じを表現して作成しました。

チームで話し合った結果、グラフィック的に面白く、シンプルで視覚的に覚えやすい案を2つ選びました。

形を検討する
次にデザインを詰めていきます。ベクターデータの編集に向いており、細かなデザインや微調整がしやすいIllustratorで作業しました。
まずは考えられる形をいくつか作成し、比較検討をしました。
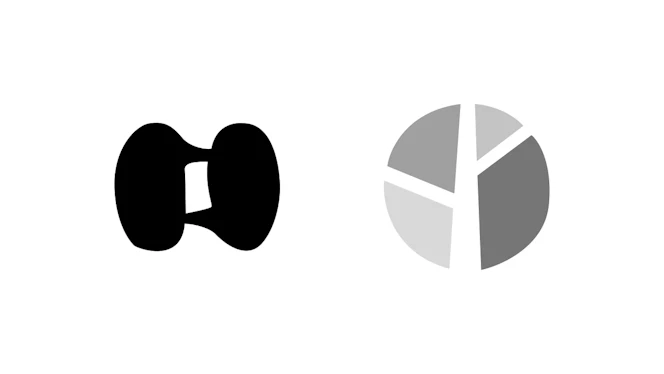
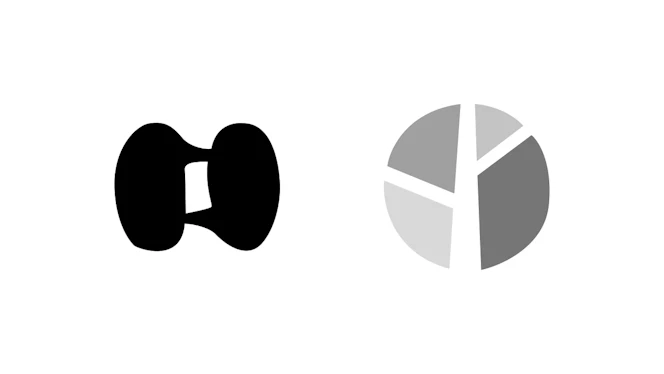
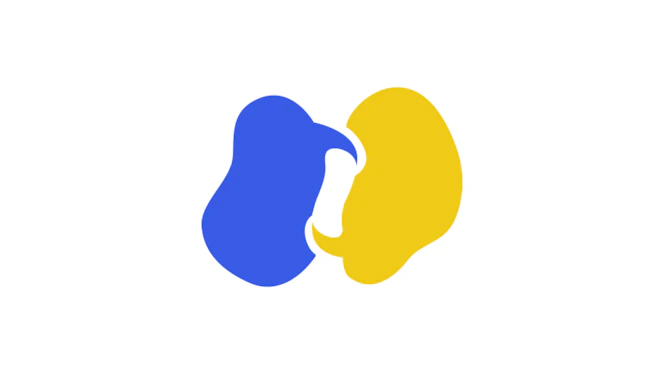
 2つのオブジェクトの関係性(吹き出し)の案
2つのオブジェクトの関係性(吹き出し)の案 木、枝の案
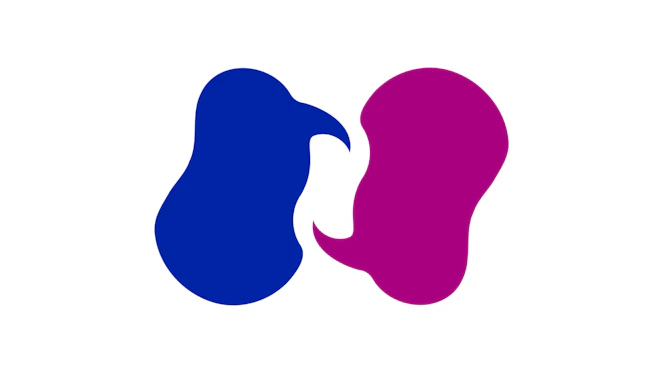
木、枝の案1つ目の吹き出しの案は、2者の関係性が影響し合うことをコンセプトにしているため、流体シェイプが混ざり合う形を選びました。

2つ目の木、枝の案は「成長」の意味合いがある葉の形を選びました。

2つの案を見比べた結果、葉の形はエコの意味合いが強く、cho-menのコンセプトから離れて捉えられる可能性が高いと感じました。そのため、葉の案は捨てて吹き出しの案を詰める方向にしています。
色を検討する
形が決まったら色を決めます。単色からグラデーション、さらにトーンを変えて検討をしました。
 目が痛くなるほど検討しました
目が痛くなるほど検討しました100パターン以上を検討した結果、cho-menの古風な響きから着想を得て、日本の伝統的な花である桔梗やツツジのような色にしました。
清書をする
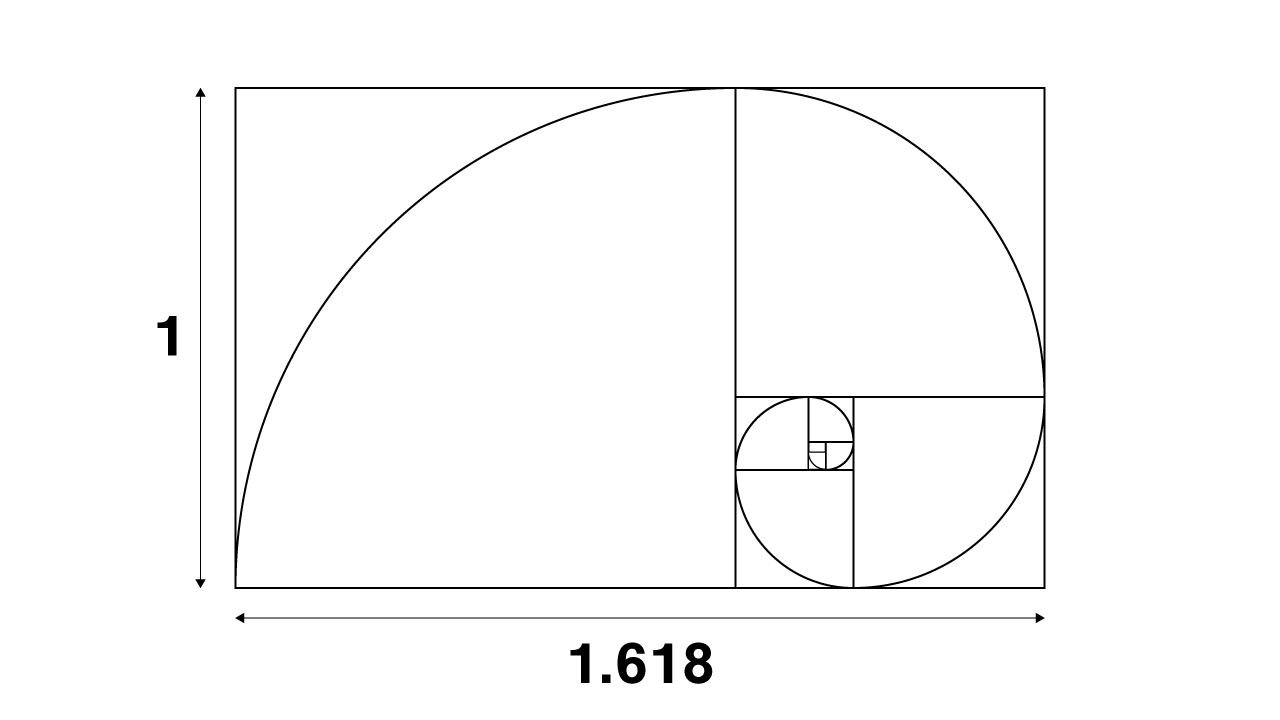
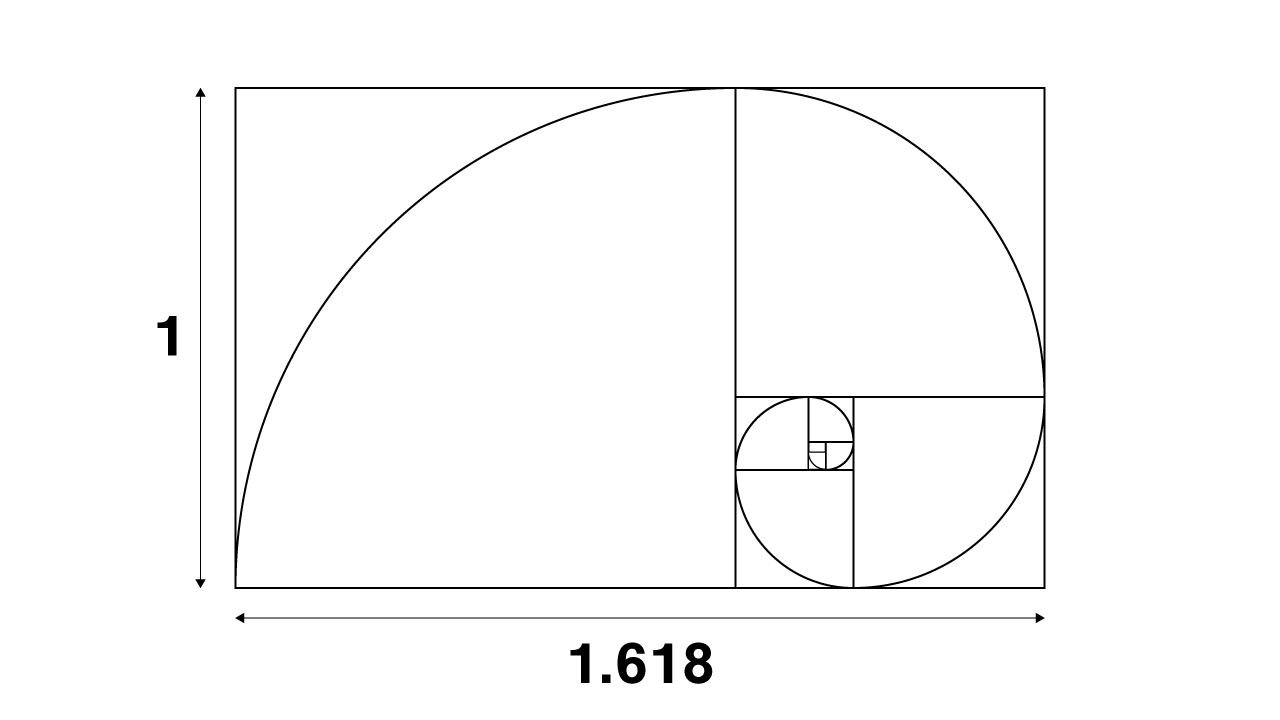
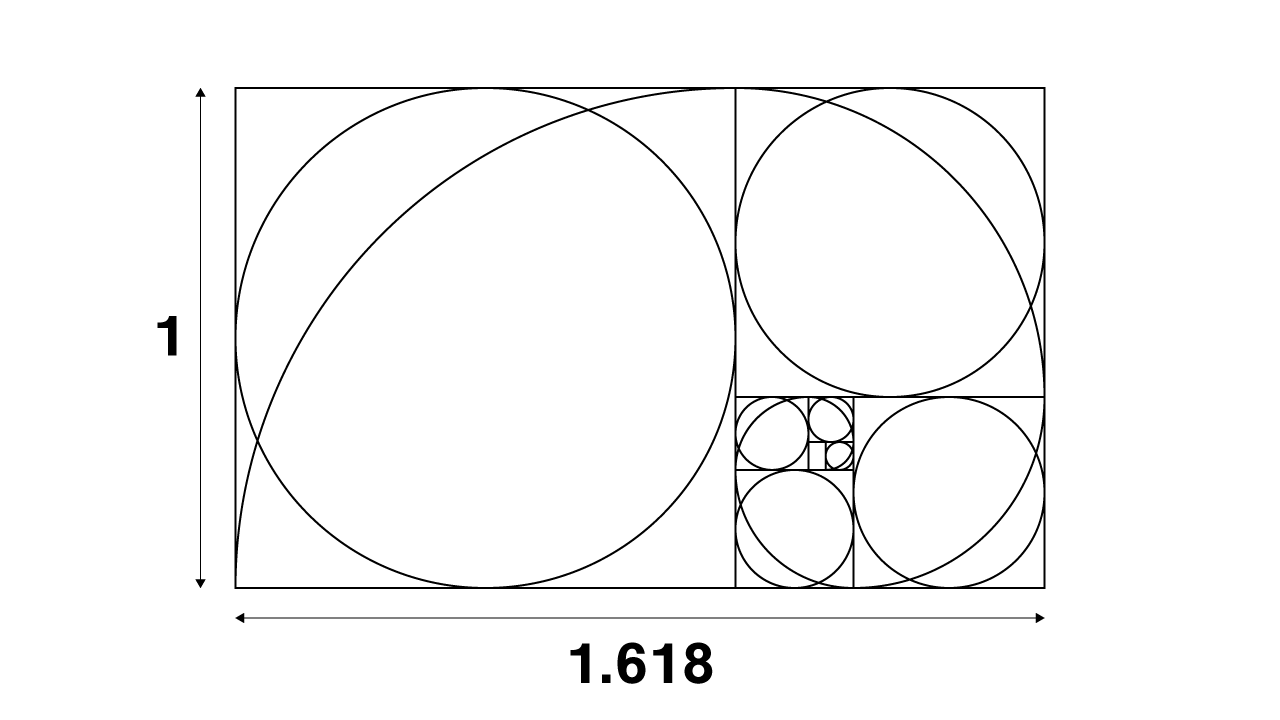
形や色が大まかに決まったので、清書作業に着手します。清書はペンツールを使って整えるだけでなく、黄金比を使いました。
黄金比は、建築やデザインなど様々な分野で使われており、人間が最も美しいと感じる比率(1:1.618)です。この比率を使うことで、デザイン全体が調和し、美しく洗練された仕上がりになります。
 黄金比
黄金比黄金比を作成する手順は、以下の通りです。
- 正方形を作る
- 複製し、重ねる
- 複製した正方形の左上の角を丸くする
- 2つの図形を複製する
- 複製した図形を1.618の値で割る
- 時計回りに回転させ、複製元の正方形と並べる
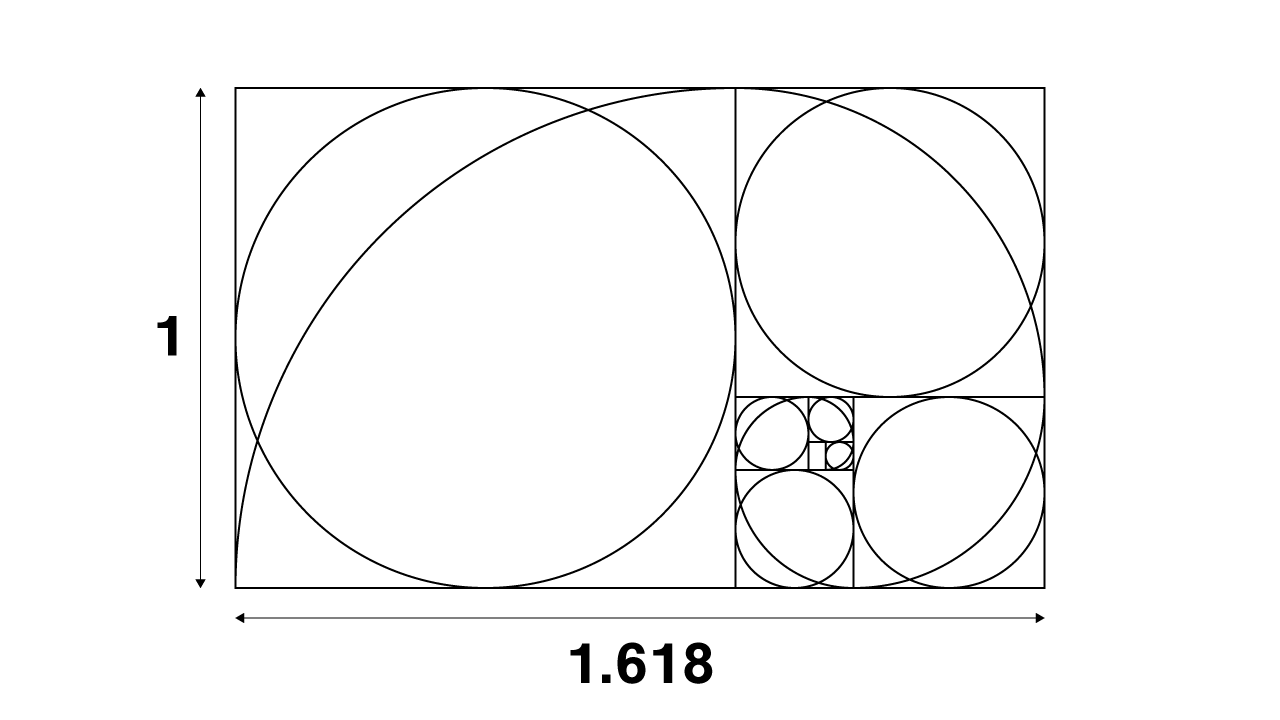
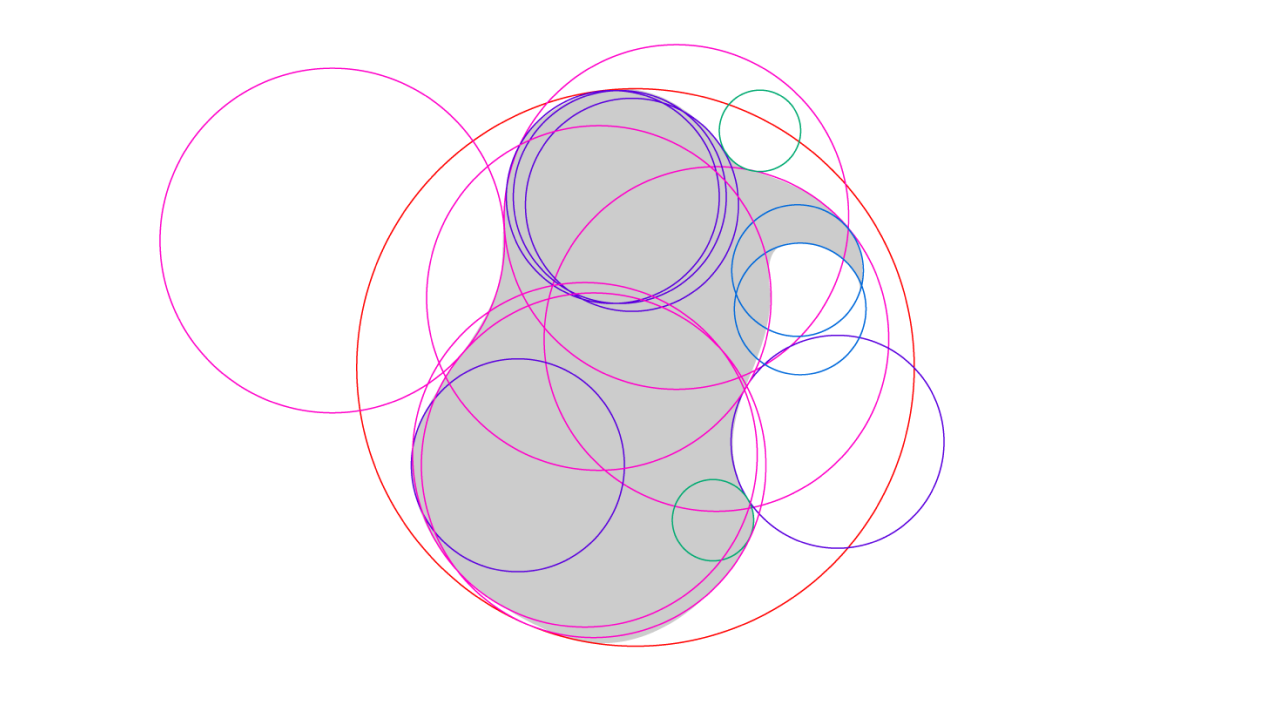
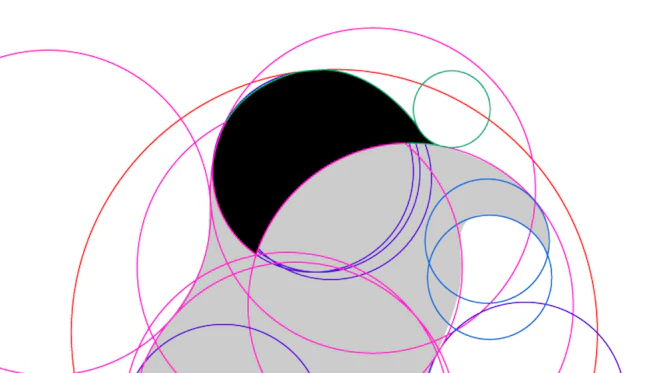
先ほど作った黄金比の各正方形に正円を配置しましょう。正円を使うことで、バランスの取れたロゴが作りやすくなります。

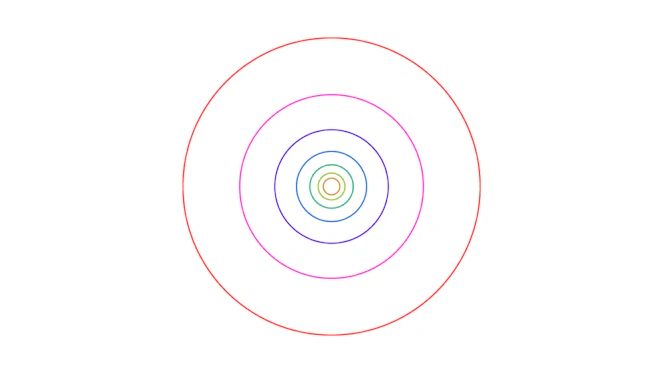
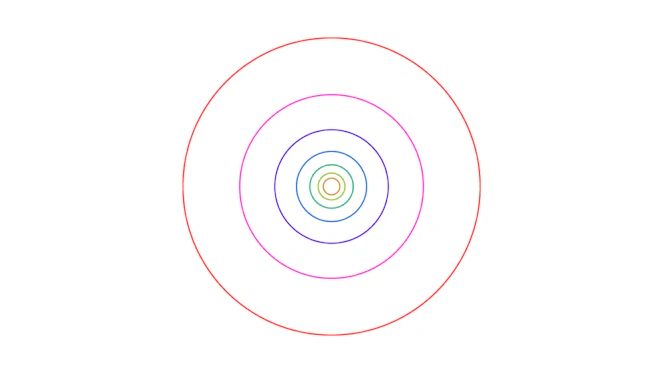
この正円を抜き出し、中心点を基準に重ねます。色はわかりやすいように7色つけると良いでしょう。

次にラフのデータを取り込みます。ラフに色が入っていると円の色が分かりづらくなるため、一旦無彩色に設定します。
今回、2つのオブジェクトを対照的な関係にしたかったため、まず左側を作ります。後で右側に複製・反転させて配置する予定です。

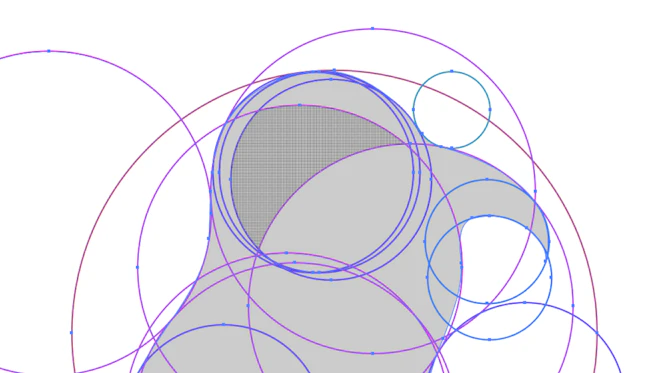
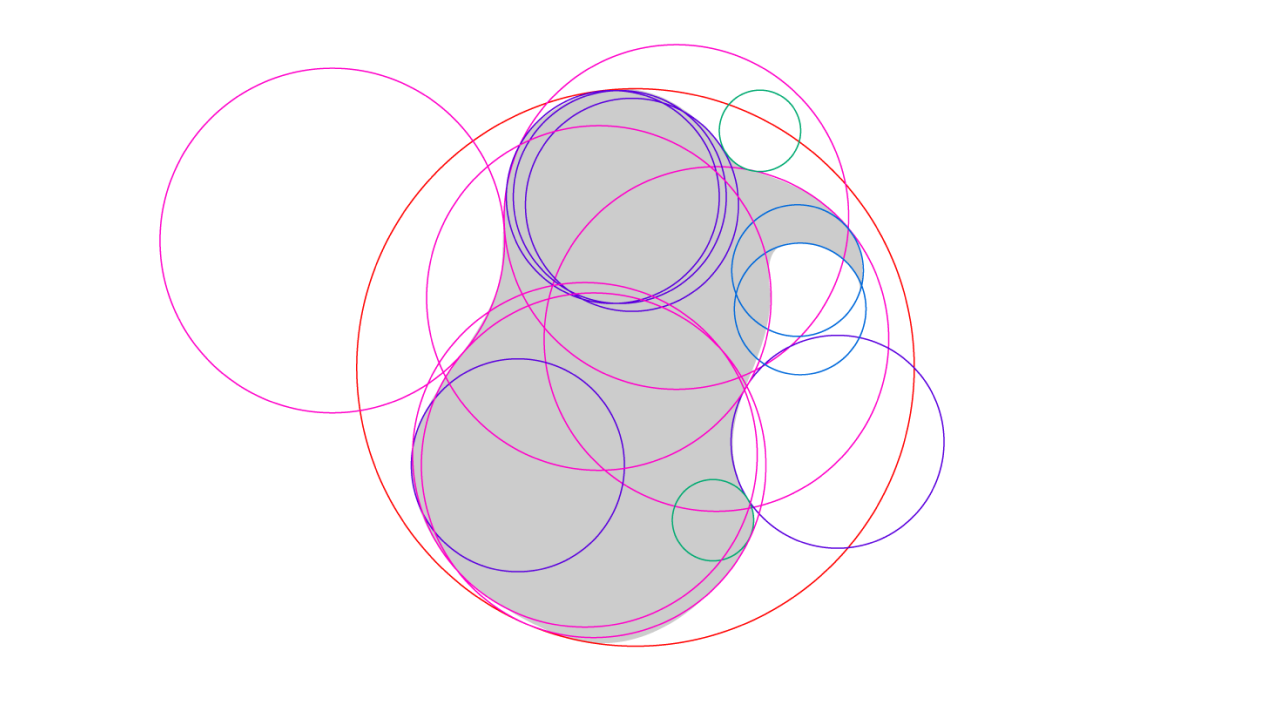
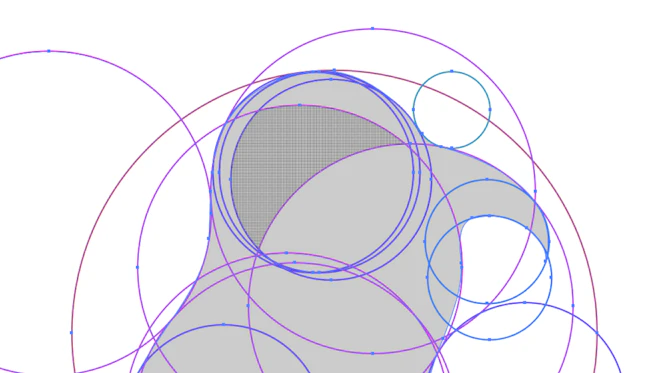
曲線に合いそうな円を選んで重ねます。なるべくラフの曲線に合うように配置してください。

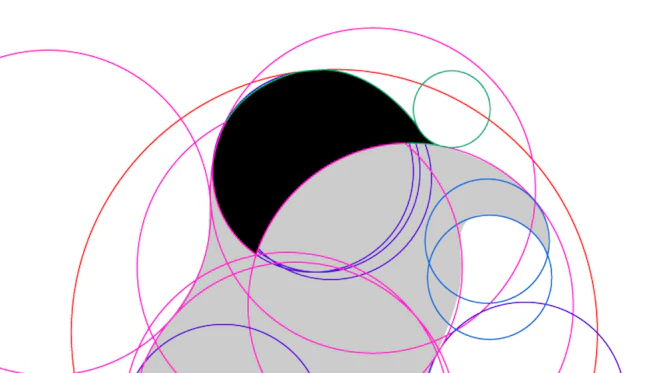
シェイプ形成ツールを使ってシェイプを結合し、不要な線を削除します。選択ツールで全て選択すると、操作できるようになります。結合したい箇所にカーソルを合わせると、チェックのような柄が表示されます。

ドラッグすると、隣同士のシェイプを結合することができます。黒色が結合した部分です。

結合し、不要な線を削除しました。

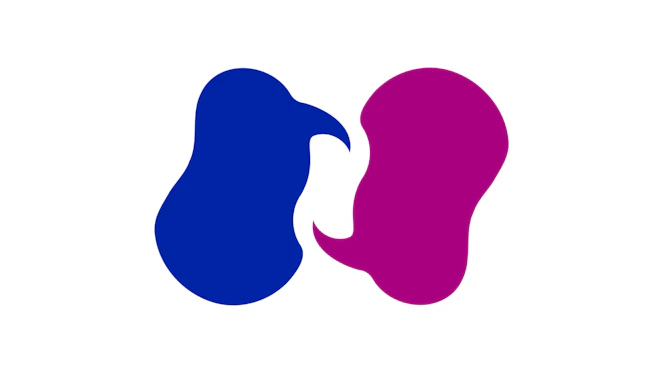
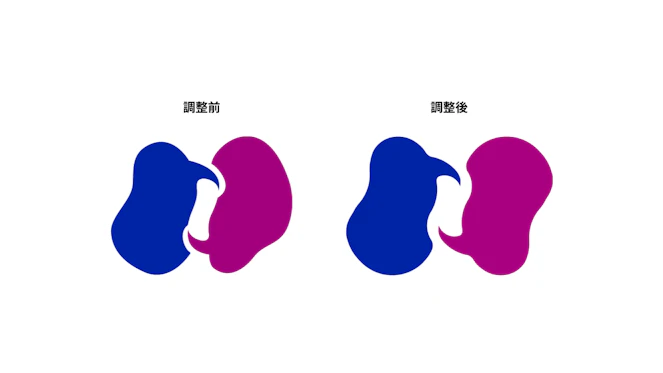
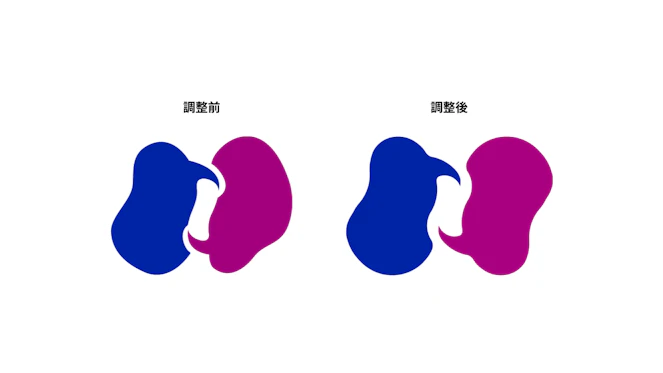
細部を調整し、右側も作りました。色も元の色に戻しています。

調整前と比べると曲線が綺麗に整い、より洗練された形に仕上がりました。

初めて黄金比を使ったので、最初は使い方や円の配置の仕方がわからず、何度もやり直しました。綺麗な形が作れるようになるには、数をこなして慣れることが重要だと感じました。
フォントを選定する
次にロゴタイプを作ります。ロゴ上での「cho-men」の表記について、以下の点を検討しました。
- cho-menの「c」が小文字の場合(cho-men)
- cho-menの「c」が大文字の場合(Cho-men)
- cho-menを全て大文字にした場合(CHO-MEN)
検討した結果、cho-menの言葉の響きから可愛らしさを表現したいと考え、全て小文字の案を採用しました。
フォントはロゴマークの親しみやすいイメージから、サンセリフ体の中から検討しています。その結果、記事を「書く」行為がイメージしやすい、手書き風フォントのPacificoを選びました。
また、フォントの比較以外に、実際にロゴマークと並べてみてどれが1番しっくり来るかも試しました。

 完成形
完成形ガイドラインを作る
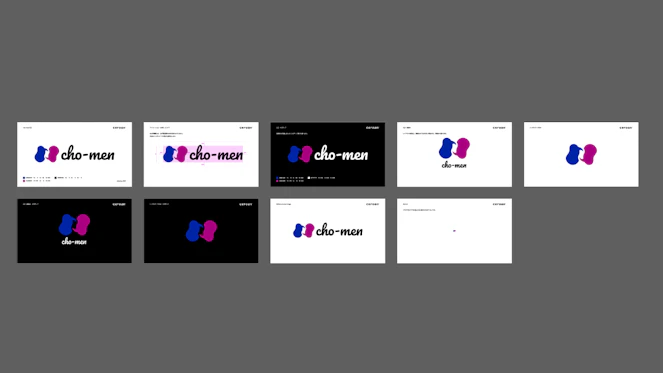
ロゴが完成したので、ガイドラインを作ります。ガイドラインは、ロゴの使用ルールをまとめたものです。
ロゴは自社以外が管理するウェブサイトや、ウェブサイト以外の媒体でも使う可能性があります。さまざまな利用パターンに対応するため、縦組み・横組みのレイアウト、ロゴの周囲の余白(アイソレーション)などを決めておきましょう。ルールを明確にしておかないと、他者がデータを使用する際に、意図と異なる配置の仕方をされてしまう可能性があります。基本的にロゴを作る際は、ガイドラインも一緒に用意しておきましょう。
今回は、縦組みや横組み、シンボルマークのみの使用、ダークモード、faviconでの使用を想定して作りました。

初めてロゴを制作してみて
ロゴを制作してみると、想像以上に時間がかかることに気づきました。簡単に作れると思っていたロゴが、実際は丁寧なプロセスを経て作られていることを知るきっかけになりました。
デザインをする上で、「自分でもできそうだと思っていた表現が実際に手を動かしてみると思ったより難しかった」ということはよくあります。私も同様の経験をしており、手を動かしてみることの重要性を痛感しています。デザイン力は、単に見るだけでは身につきません。実際にアウトプットして経験を積むことが必要です。
最初は失敗したり、挫折したりすることがあると思います。ですが、成長する上で必要な過程であり、自分自身を超える力を身につける工程でもあります。ぜひ、挑戦を恐れず自分の可能性を広げていってください。
ウェブのお悩み、世路庵にご相談ください
ウェブ制作会社には、「言ったことしかやってくれない」「提案がない」といった不満を抱かれるケースがあります。目を引くようなビジュアルは作れるがビジネス理解が不足している、運用はしてもらえるがデザインやコーディングは外注に丸投げしている、といった体制では、しばしばプロジェクトが袋小路に迷い込んでしまいます。
世路庵は、ビジネスとクリエイティブを両立するウェブ制作会社です。ウェブサイトやウェブアプリケーションに課題を感じている方は、創業16年以上の経験と、業種・業態を選ばない800件以上の実績を持つ世路庵をぜひご検討ください。
合同会社世路庵